Allure 報表
概觀
Nightwatch Allure Reporter 是 Nightwatch 的自訂報表,它使用 allure 報表產生報表。
範例與設定
步驟 0:安裝 Nightwatch
步驟 1:安裝 Allure
為了使用 Allure 報表,您必須確保 Allure CLI 已安裝在您的電腦中;如果沒有,請按照 Allure 的安裝指南。
步驟 2:安裝 Nightwatch-Allure-Reporter
在您的 Nightwatch 專案中,安裝 nightwatch-allure 作為相依性。
npm i nightwatch-allure --save-dev步驟 3:更新全域變數
將以下程式碼新增至 Nightwatch 的 globals.js 檔案。注意:請確保您的 globals.js 已設定完成;如果沒有,請按照設定指南操作。
globals.js
const allureReporter = require('nightwatch-allure');
module.exports = {
reporter: (results,done)=>{
const reporter = new allureReporter.NightwatchAllureReporter({});
reporter.write(results,done);
}
};步驟 4:執行範例測試
考量 duckDuckGo.js 範例測試
describe('duckduckgo example', function() {
it('Search Nightwatch.js and check results', function(browser) {
browser
.navigateTo('https://duckduckgo.com')
.waitForElementVisible('#search_form_input_homepage')
.sendKeys('#search_form_input_homepage', ['Nightwatch.js'])
.click('#search_button_homepage')
.assert.visible('.results--main')
.assert.textContains('.results--main', 'Nightwatch.js');
});
});您不需要做任何額外的事情,因為您已將 allure 報表設定為全域。照常執行測試
npx nightwatch examples/tests/duckDuckGo.js --env chrome 就是這樣,這將在您執行測試後在您的根目錄中建立一個 allure-results 資料夾。
步驟 5:執行 allure 網頁伺服器以檢視報表
執行測試後,請確保在您目錄的根層級建立了 allure-results 資料夾。現在執行下列命令以啟動 allure 網頁伺服器
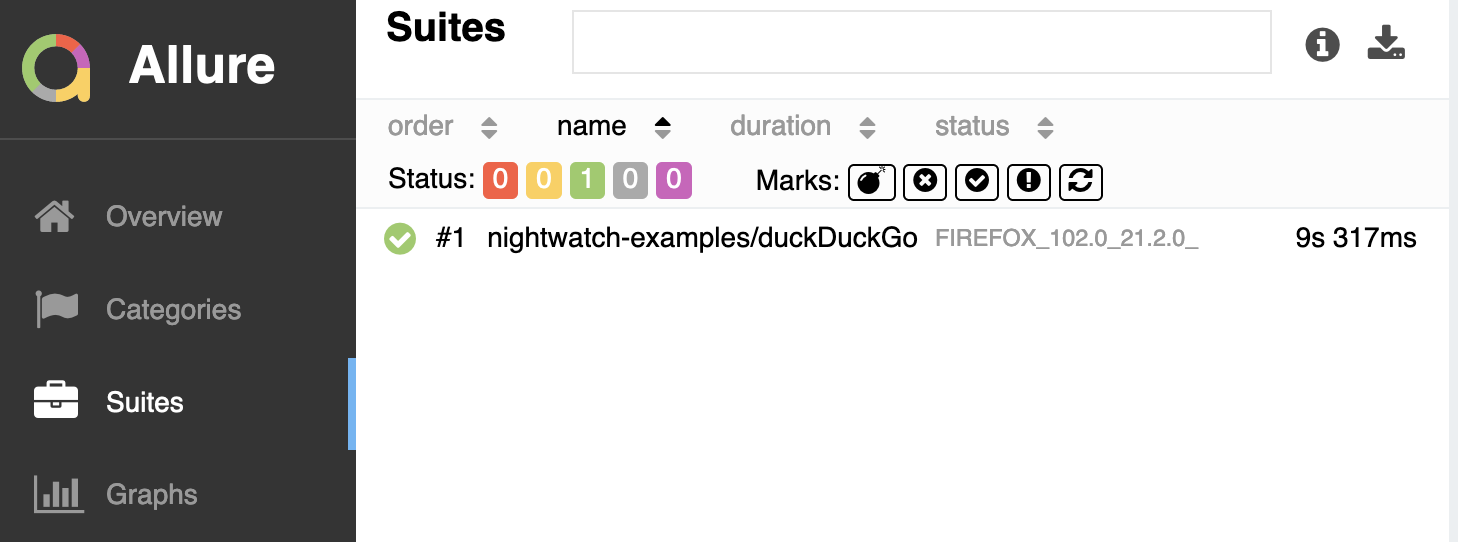
allure generate ./allure-results --clean && allure open 請瀏覽終端機中提供的 URL 以檢視報表