使用 Vite 進行元件測試
總覽
Nightwatch 中的元件測試是基於我們的 vite-plugin-nightwatch 外掛程式建構而成。此外掛程式可用於使用 Vite 的專案中。
什麼是 Vite?
Vite 是一個極為快速的現代 Web 應用程式建置工具,最初是為 Vue.js 應用程式建立,但現在也支援 React 和其他 UI 框架。Vite 在法語中是「快」的意思,這很貼切,因為在可用的前端建置工具中,Vite 是最快的,也是最容易使用的建置工具之一。
如果您使用過 Babel 或 Webpack 等工具,您可能會熟悉建置設定的複雜性以及啟動時間緩慢所產生的問題。Vite 設法透過提供一個開箱即用且已設定好的工具來消除所有這些問題,該工具利用現代瀏覽器的新功能來直接處理 ES 模組,因此無需使用 Babel 等工具。
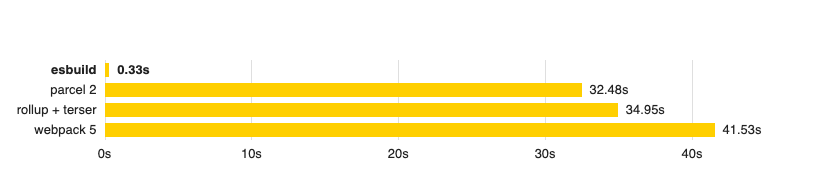
此外,Vite 在底層使用 ESBuild 來捆綁 Javascript 程式碼和相關資產,這似乎是目前最快的工具。

安裝
步驟 1。
可以使用 NPM 安裝 Vite 外掛程式,指令如下:
步驟 2。
如果您的專案中已使用 @nightwatch/react 或 @nightwatch/vue,請跳過此步驟。Nightwatch 會自動載入 Vite 外掛程式。否則,請更新您的 Nightwatch 組態,並將此外掛程式新增至清單中
module.exports = {
plugins: ['vite-plugin-nightwatch']
}
步驟 3。
更新您的 Vite 組態
import { defineConfig } from 'vite'
import nightwatchPlugin from 'vite-plugin-nightwatch'
export default defineConfig({
plugins: [
// ... other plugins, such as vue() or react()
nightwatchPlugin()
]
})Nightwatch 假設 Vite 開發伺服器已在執行中,並將使用 https://127.0.0.1:3000 作為基本 URL。您可以在 nightwatch.conf.js 中透過設定 launchUrl 或 baseUrl 屬性來變更此設定。
若要啟動 Vite 開發伺服器,請在您的專案中執行
外掛程式選項
此外掛程式接受一些組態選項
- componentType
指定要測試的元件類型。可能的值為
vue(預設值,如果未指定)react
export default {
plugins: [
// ... other plugins, such as vue() or react()
nightwatchPlugin({
componentType: 'vue'
})
]
}
- renderPage
指定要使用的自訂測試轉譯器的路徑。封裝中包含 Vue 和 React 元件的預設轉譯器,但此選項可以覆寫該值。
export default {
plugins: [
// ... other plugins, such as vue() or react()
nightwatchPlugin({
renderPage: './src/test_renderer.html'
})
]
}
API 指令
此外掛程式提供一些可在撰寫測試時使用的 Nightwatch 指令。
- browser.mountVueComponent(componentPath,[options],[callback])
參數
componentPath– 要掛載的元件檔案 (.vue) 位置options– 這可以包含callback– 可選的回呼函式,會在元件元素上呼叫
範例
const component = await browser.mountVueComponent('../../../src/components/Form.vue', {
plugins: {
store: '../../../src/lib/store.js',
router: '../../../src/lib/router.js'
},
mocks: {
'/api/get-user': {
type: 'fetch',
body: {
data: {
"firstName": "Jimmy",
"lastName": "Hendrix"
}
}
}
}
})
- browser.mountReactComponent(componentPath,[props],[callback])
參數
componentPath– 要掛載的元件檔案 (.jsx) 位置props– 要傳遞至 React 元件的屬性,這將序列化為 JSONcallback– 可選的回呼函式,會在元件元素上呼叫
範例
const component = await browser.mountReactComponent('../../../src/components/Form.jsx')- browser.launchComponentRenderer()
這會呼叫 browser.navigateTo('/nightwatch/') 並開啟瀏覽器。如果使用 .importScript() 指令,則必須先使用此指令。
您也可以在執行階段將 launchUrl 設定為全域變數,然後要使用的 URL 將會是 ${browser.globals.launchUrl}/nightwatch,這樣就可以動態設定啟動 URL。
- browser.importScript(scriptPath,[options],[callback])
參數
scriptPath– 要插入到將轉譯元件之頁面的指令碼檔案位置;需要以 ESM 格式撰寫options– 這可以包含scriptType: 要在<script>標籤上設定的type屬性 (預設值為module)componentType:vue或react(預設值為vue)
callback– 可選的回呼函式,會在元件元素上呼叫
範例
const formComponent = await browser
.launchComponentRenderer()
.importScript('../../../test/lib/scriptToImport.js');
範例 scriptToImport.js
import {mount} from '../../../node_modules/@vue/test-utils/dist/vue-test-utils.esm-browser.js'
import Component from '../../../test/components/vue/Form.vue'
let element = mount(Component, {
attachTo: document.getElementById('app'),
global: {
plugins: []
}
});
// This will be used by Nightwatch to inspect properties of this component
window['@@component_element'] = element;