JSON 報告器
總覽
JSON 報告器是 Nightwatch 中與 HTML 和 XML 報告器一起的預設報告器之一。它以 JSON 格式輸出測試結果,然後可供其他工具使用以視覺化報告。
設定
JSON 報告器從 2.2 版本開始預設啟用,其行為可依以下方式設定
透過設定檔
output_folder 設定檔設定用於指定 JSON 報告檔案的儲存位置。Nightwatch 將每個測試套件檔案的 JSON 報告寫入名為 nightwatch-examples 的子資料夾中。
nightwatch/.../lib/settings/defaults.js
module.exports = { output_folder: 'tests_output' }如需測試輸出相關設定的完整清單,請參閱設定 > 輸出設定頁面。
透過 CLI
您也可以在執行期間透過 CLI 使用 --output 旗標來設定輸出資料夾
javascript
module.exports = {
output_folder: 'tests_output'
}nightwatch --output ./tests-output如需 Nightwatch 接受的 CLI 旗標的完整清單,請參閱CLI 參考頁面。
JSON 檔案名稱遵循模式
<瀏覽器>_<版本>__<測試套件檔案名稱>.json
範例
步驟 0:安裝 Nightwatch
步驟 1:執行範例測試
請考慮 duckDuckGo.js 範例測試
describe('duckduckgo example', function() {
it('Search Nightwatch.js and check results', function(browser) {
browser
.navigateTo('https://duckduckgo.com')
.waitForElementVisible('#search_form_input_homepage')
.sendKeys('#search_form_input_homepage', ['Nightwatch.js'])
.click('#search_button_homepage')
.assert.visible('.results--main')
.assert.textContains('.results--main', 'Nightwatch.js');
});
});
您可以使用下列命令執行此測試
npx nightwatch examples/tests/duckDuckGo.js --env chrome 若要僅產生內建的 JSON 報告,請執行下列命令
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=json 注意:如果 output_folder 的子資料夾 nightwatch-examples 尚不存在,且如上所示明確提供參數 --reporter=json,則報告將儲存在 output_folder 本身內。
若要產生內建的 JUnit-XML 和 JSON 報告,請執行下列命令 (v2.2+)
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=junit --reporter=json 步驟 2:檢視 JSON 報告
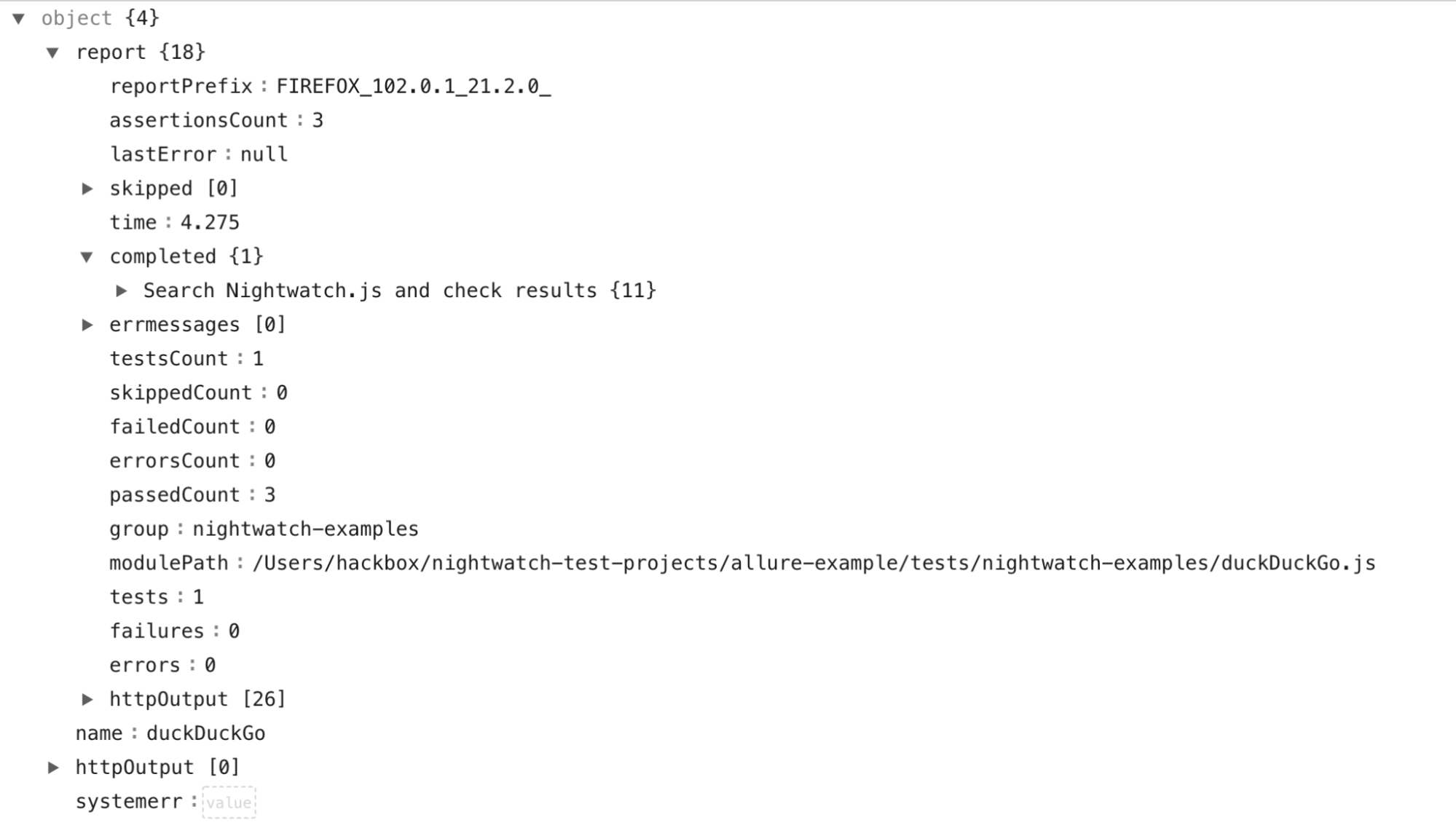
JSON 報告應該已在目前專案目錄內的本機 tests_output 資料夾中產生。它看起來會像這樣