使用 debug() 命令
概觀
這是 Nightwatch v2.3.0 中新增的命令,可讓使用者在任何時間點暫停測試 (透過使用 .debug() 命令作為中斷點),並使用 REPL 介面 (在終端機中提供) 嘗試可用的 Nightwatch 命令和斷言,並即時查看它們針對正在執行的瀏覽器執行。
在執行此操作時,使用者也可以與瀏覽器互動並使用 DevTools 進行除錯。該介面也支援多行程式碼輸入和自動完成功能。
用法
注意: 使用 .debug() 命令時,請使用 async/await,否則不會將正確的結果傳回介面。
it('demos debug command', async function(browser) {
await browser.debug();
// with no auto-complete
await browser.debug({preview: false});
// with a timeout of 6000 ms (time for which the interface
// would wait for a result, default is 5500ms).
await browser.debug({timeout: 6000})
});
範例
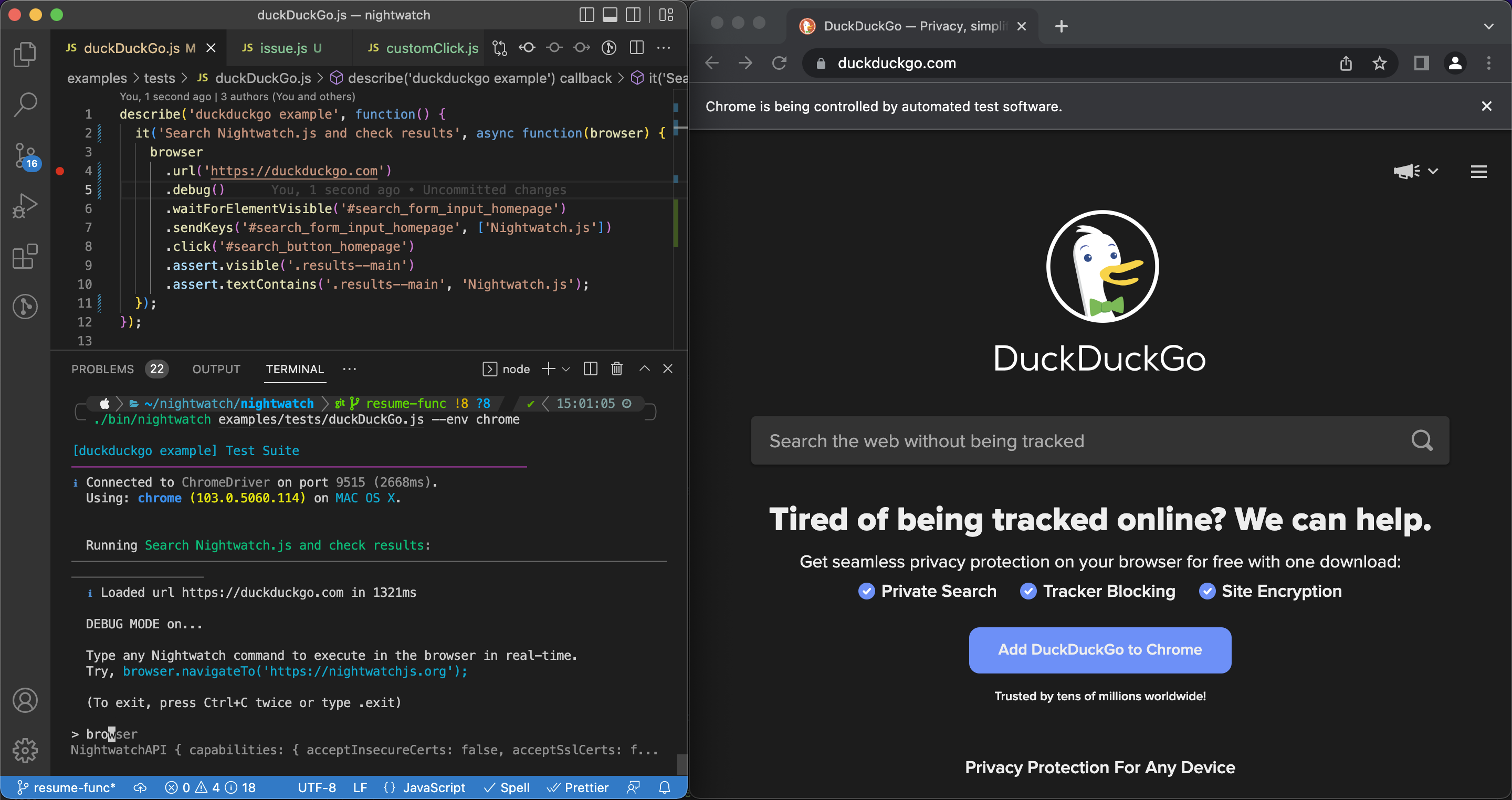
tests/duckDuckGo.js
describe('duckduckgo debug example', function() {
// function passed as second argument to `it` should be `async`.
it('Search Nightwatch.js and check results', async function(browser) {
await browser
.url('https://duckduckgo.com')
.debug()
.waitForElementVisible('#search_form_input_homepage')
.sendKeys('#search_form_input_homepage', ['Nightwatch.js'])
.click('#search_button_homepage')
.assert.visible('.results--main')
.assert.textContains('.results--main', 'Nightwatch.js');
});
});