HTML 報告器
概觀
Nightwatch v2.2 引入了其自身的整合式 HTML 報告器,可更佳地以使用者友善的 HTML 檢視方式彙總測試結果。 它提供了測試結果、每個測試模組所花費的時間、每個測試案例中所做的斷言以及可協助偵錯的原始 HTTP 日誌。
設定
HTML 報告器預設為啟用,以及 JUnit XML 和 JSON 報告器,但其行為可設定如下
透過設定檔
output_folder 設定用於指定將儲存 HTML 報告檔的位置。Nightwatch 會在名為 nightwatch-html-report 的子資料夾內寫入 HTML 報告。
module.exports = {
output_folder: 'tests_output'
}如需與測試輸出相關設定的完整清單,請參閱設定 > 輸出設定頁面。
透過 CLI
您也可以在執行階段透過 CLI 使用 --output 旗標設定輸出資料夾
nightwatch --output ./tests-output如需 Nightwatch 接受的 CLI 旗標完整清單,請參閱CLI 參考頁面。
用法
步驟 0:建立新專案
首先,讓我們建立一個新的空專案並在其中安裝 Nightwatch
mkdir ./test-project && cd ./test-project步驟 1:安裝 Nightwatch 和 chromedriver
從 NPM 安裝 nightwatch 和 chromedriver (chromedriver 是用於在 Google Chrome 瀏覽器中執行測試的 W3C WebDriver 實作;請確定您的機器上已安裝最新的 Chrome 瀏覽器)
npm i nightwatch chromedriver步驟 2:執行範例測試並檢視 HTML 報告器
考慮 duckDuckGo.js 範例測試
describe('duckduckgo example', function() {
it('Search Nightwatch.js and check results', function(browser) {
browser
.navigateTo('https://duckduckgo.com')
.waitForElementVisible('#search_form_input_homepage')
.sendKeys('#search_form_input_homepage', ['Nightwatch.js'])
.click('#search_button_homepage')
.assert.visible('.results--main')
.assert.textContains('.results--main', 'Nightwatch.js');
});
});
依預設,會產生所有內建報告 (HTML、Junit-XML 和 JSON),因此您不必執行任何其他操作。照常執行測試
npx nightwatch examples/tests/duckDuckGo.js --env chrome若要僅產生內建 HTML 報告,請執行下列命令
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=html若要產生內建 JUnit-XML 和 HTML 報告,請執行下列命令 (v2.2+)
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=junit --reporter=html步驟 3:檢視 HTML 報告
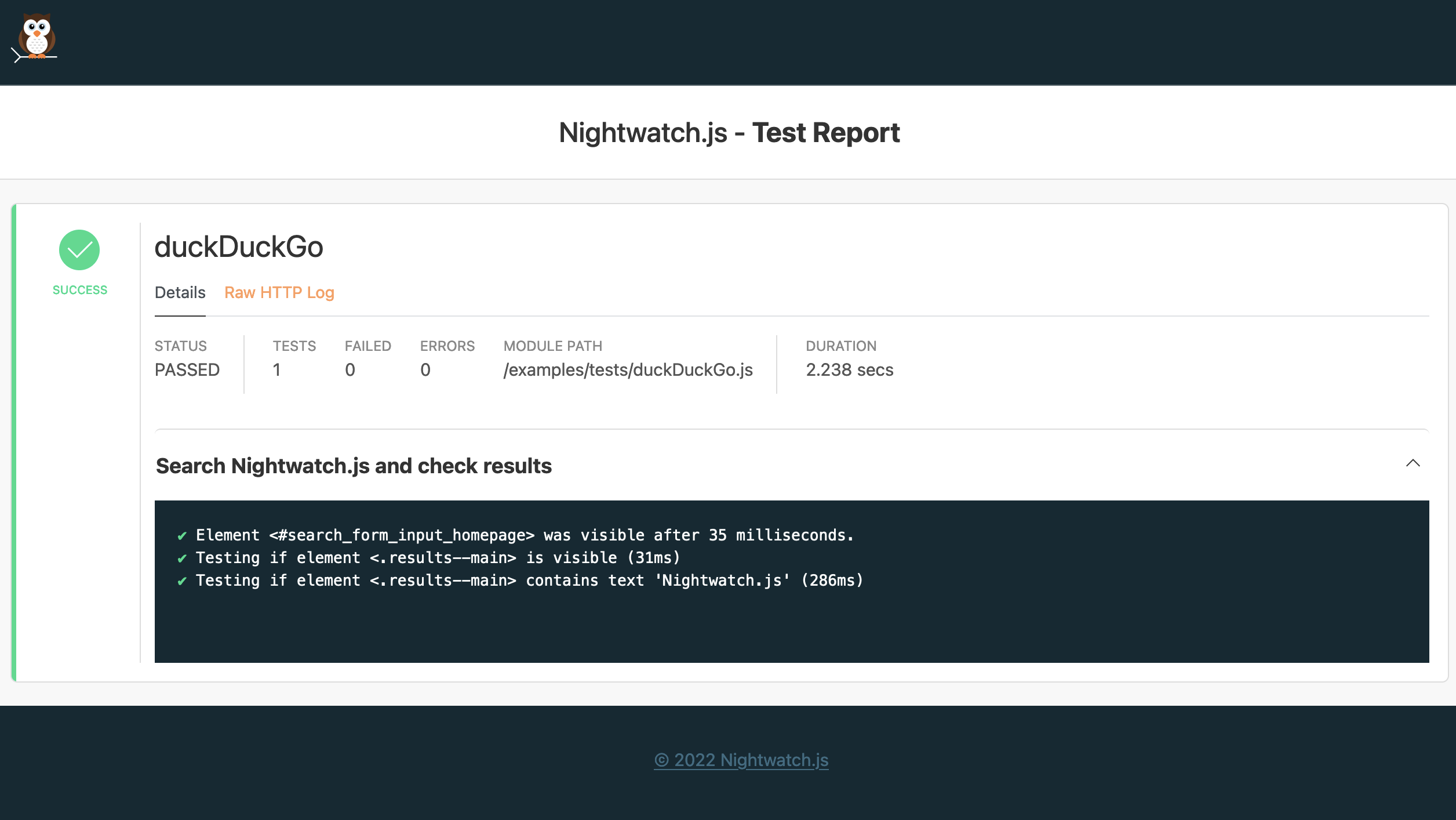
HTML 報告應該已在目前專案目錄內的本機 tests_output 資料夾中產生。看起來會像這樣

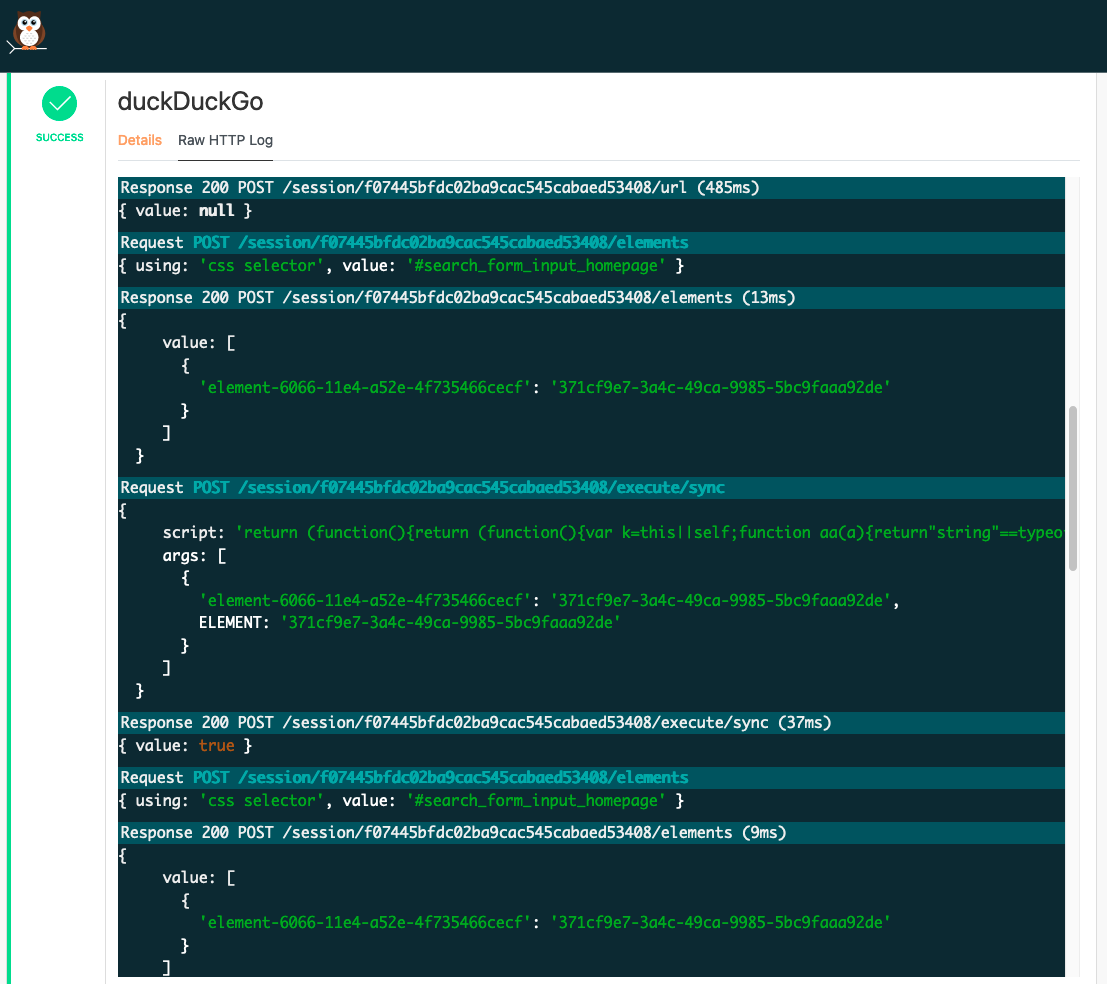
檢視 HTTP 原始日誌
原始 HTTP 日誌包含 Nightwatch 與 Selenium/WebDriver 之間的所有詳細 HTTP 請求/回應流量,並且預設會包含在每個測試階段的報告中

自動開啟報告
使用 --open 命令列引數以在預設瀏覽器中開啟產生的 HTML 報告
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=html --open