在 Jenkins 上執行 Nightwatch 測試
在本文中,您將學習如何在 Jenkins 上建立和執行 Nightwatch 測試
概觀
Jenkins 是持續整合的長期產業標準。 Jenkins 可以用於在相同執行個體或雲端服務供應商(如 BrowserStack)上執行測試。 您也可以在執行測試後查看結果。
先決條件
- 已安裝 Jenkins 執行個體
- 上傳到 Git 的 Nightwatch 測試
在 Jenkins 執行個體上執行
步驟
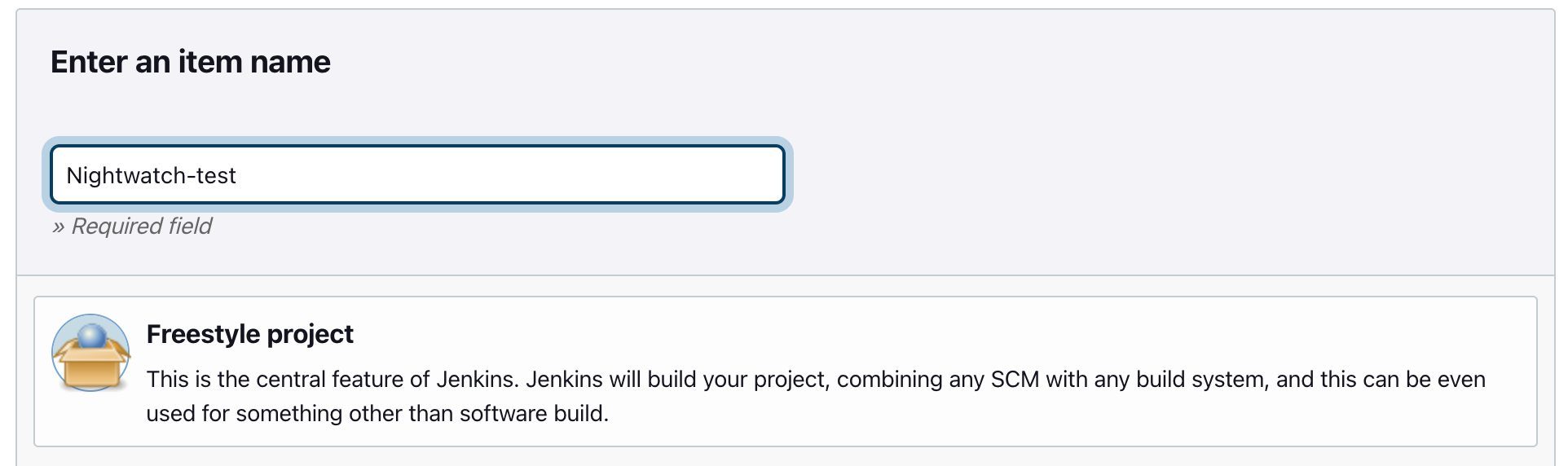
1. 選擇「自由樣式專案」,並根據您的專案命名專案

2. 設定原始碼管理,從 git 儲存庫擷取測試,以擷取最新的測試版本。
請確定正確提及 git 分支。您可以在「組態->一般」下找到原始碼管理設定。

3. 透過前往 儀表板 -> 管理 Jenkins -> 外掛程式管理員,搜尋 NodeJS 外掛程式並安裝它來設定 Node 外掛程式。
Jenkins 在空白 shell 執行個體中執行管線。為了使用 npm 命令,必須安裝 NodeJS 外掛程式。

4. 透過在 建置環境 下選取 Node JS 選項來設定管線以使用 NodeJS 外掛程式。

5. 新增 執行 shell 建置步驟以及下列命令。
npm install
npm test
您的建置已準備好被觸發。當您建置此作業時,您會注意到您的測試正在 Jenkins 執行個體上執行。
從 Jenkins 在雲端服務供應商上執行
在 BrowserStack 上執行
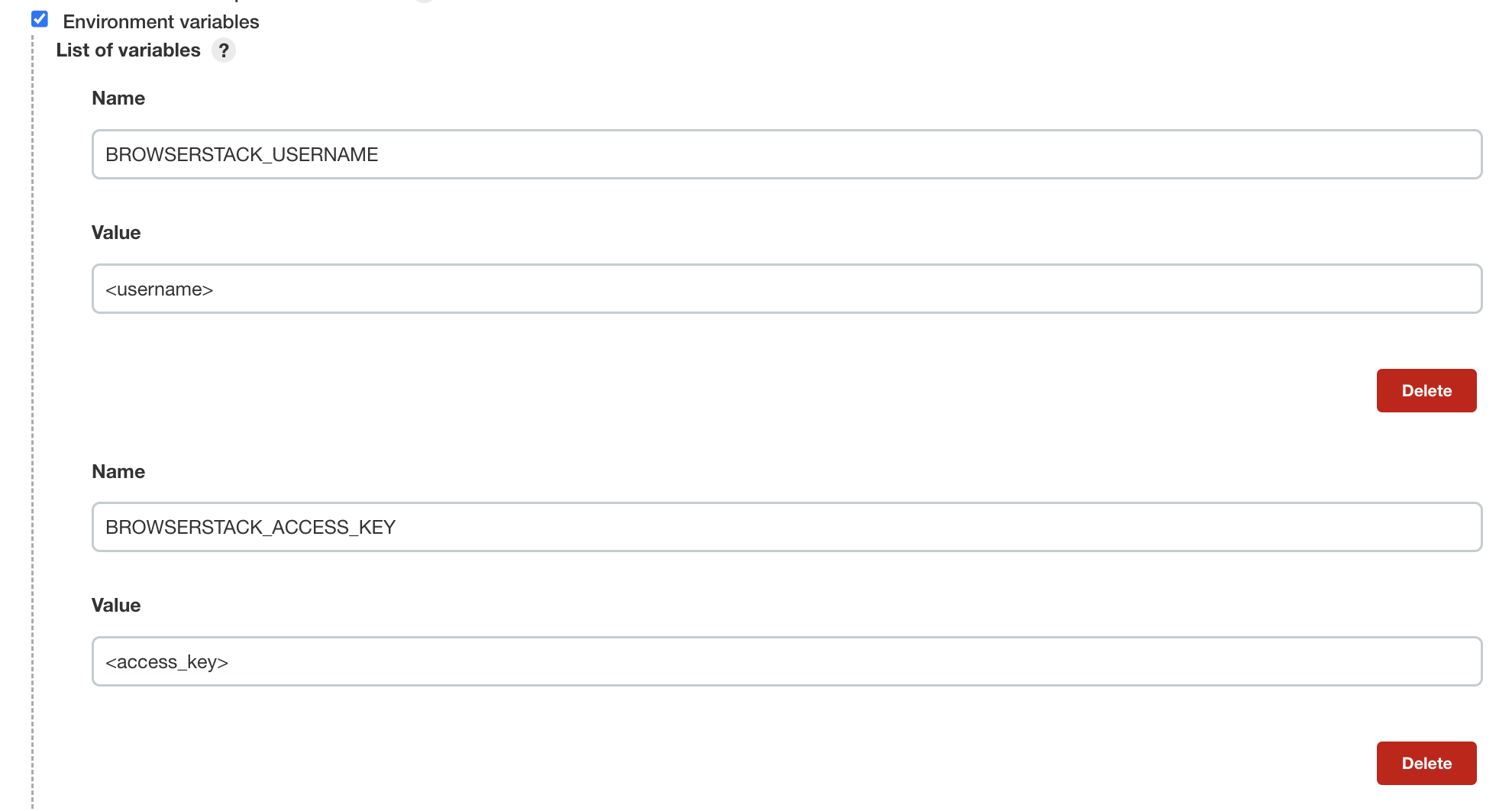
為了從 Jenkins 在 BrowserStack 上執行測試,請前往「管理 Jenkins->設定系統->環境變數」設定環境變數
設定以下 2 個環境變數
BROWSERSTACK_USERNAME
BROWSERSTACK_ACCESS_KEY

設定已完成。您可以透過更新建置步驟中的測試執行 shell 命令來執行測試
npm test -- --env browserstack建置後,測試將在 BrowserStack 上執行。
檢視 JUnit XML 報告
Nightwatch 在測試執行後發佈 XML 報告,這些報告可以在 Jenkins 中用於發佈測試報告。
1. 請確定已安裝 Junit Jenkins 外掛程式
2. 新增建置後動作以發佈 XML 報告。 Nightwatch 預設會使用 tests_output 資料夾來寫入報告。

3. 執行您的測試以在 Jenkins 中查看 JUnit 報告。

檢視 HTML 報告
Nightwatch 也會發佈 HTML 報告,這些報告可以發佈到 Jenkins
1. 請確定您已安裝 HTML Jenkins 外掛程式。
2. Nightwatch 預設會將 HTML 報告寫入到 tests_output/nightwatch-html-report/,Jenkins 將使用該報告來發佈報告。

3. 執行您的測試以在 狀態->HTML 報告下查看 HTML 報告。
