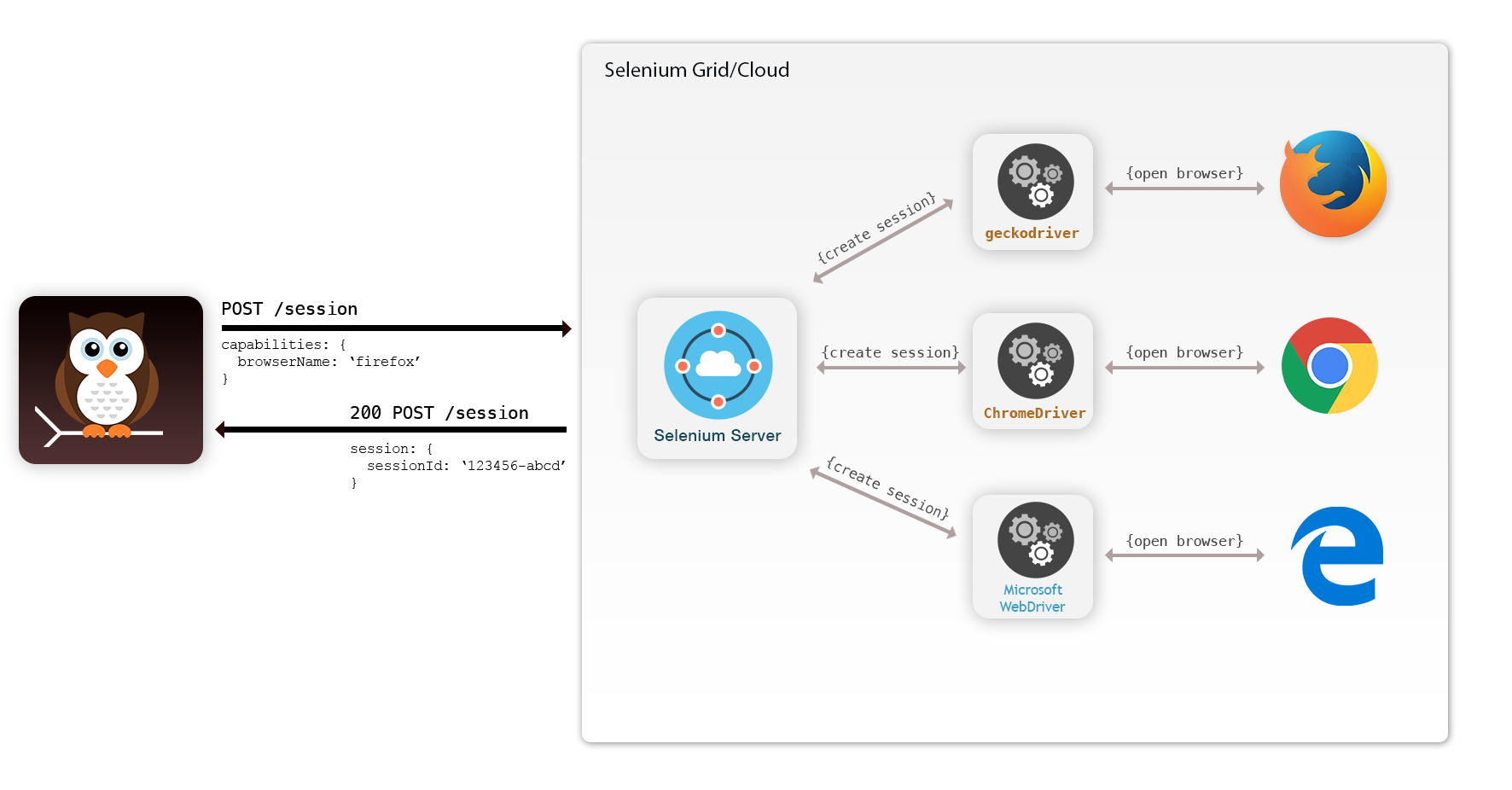
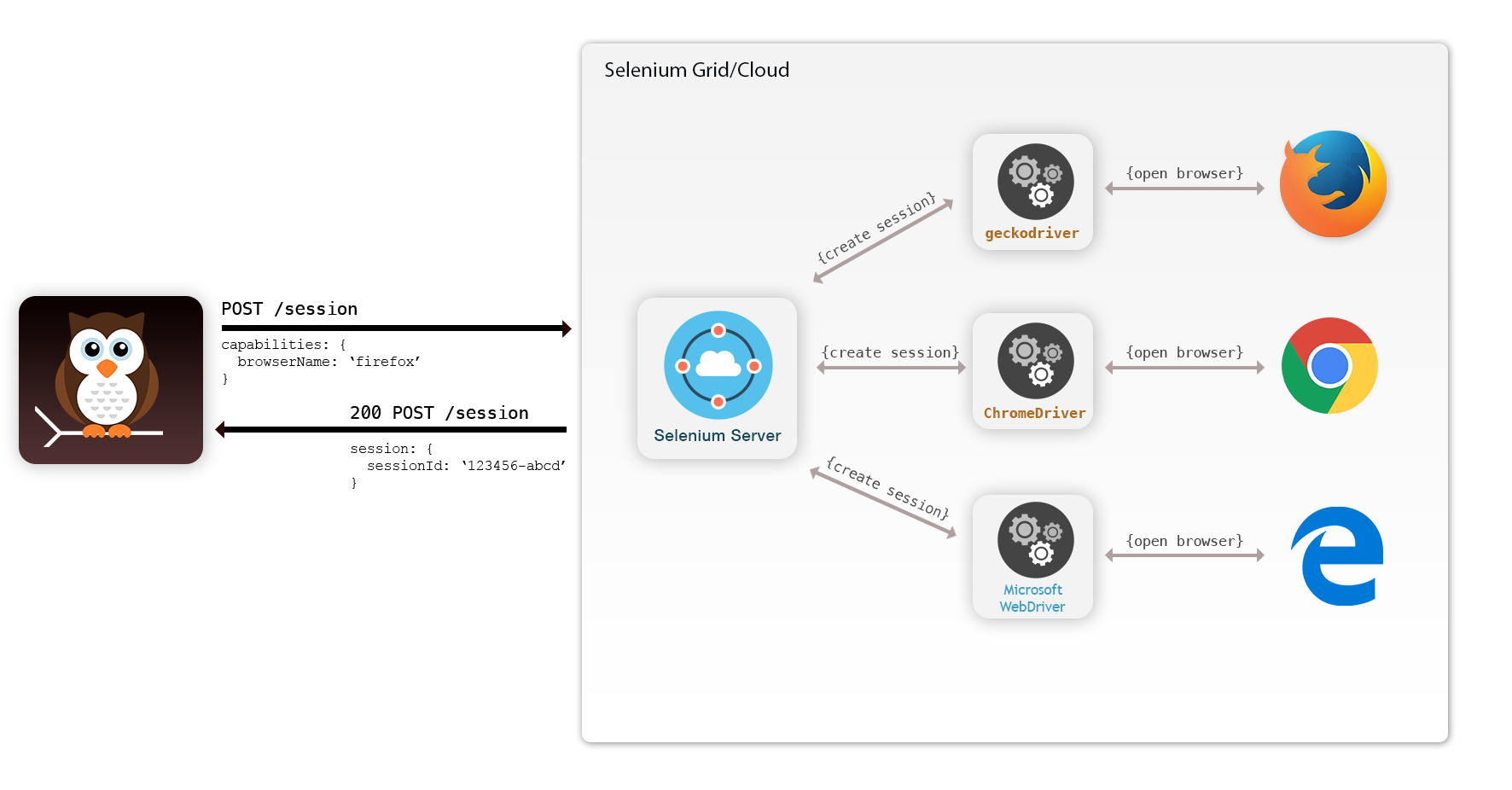
Nightwatch 也可與 Selenium Server (也稱為 Selenium Grid) 搭配使用,進行分散式跨瀏覽器端對端大規模測試。Selenium Server 是一個以 Java 編寫的開源專案,可管理 WebDriver 節點的網路。
其目標是提供一種在多部機器上平行執行測試的簡單方法。

先決條件
- 請確認系統上已安裝 Node。本指南使用的版本為 v16.14.2
- 請確認系統上已安裝 Java。本指南使用的版本為 openjdk 11.0.14
設定 Nightwatch
建立一個新目錄並在其中啟動 Nightwatch 專案
mkdir <directory-name>
cd <directory-name>
npm init nightwatch@latest
或直接使用單一命令在新目錄中建立專案
npm init nightwatch <directory-name>
當您看到安裝 create-nightwatch 的提示時,請按 y
❯ npm init nightwatch
Need to install the following packages:
create-nightwatch
Ok to proceed? (y)
這會安裝 Nightwatch,詢問您的偏好設定,並根據您的偏好設定設定 nightwatch.conf.js 檔案,如下所示

偏好設定
測試執行器
Nightwatch 也支援其他測試執行器。除了 Nightwatch 之外,您也可以選擇 Mocha 或 Cucumber JS 作為測試執行器。
語言 - Javascript/Typescript
Nightwatch 在 v1.6.0 之後支援 TypeScript 測試檔案。因此,您可以選擇以 Javascript 或 Typescript 設定測試。
? What is your Language - Test Runner setup? (Use arrow keys)
❯ JavaScript - Nightwatch Test Runner
JavaScript - Mocha Test Runner
JavaScript - CucumberJS Test Runner
TypeScript - Nightwatch Test Runner
TypeScript - Mocha Test Runner
在本機/遠端 (雲端) 上執行
您可以設定 Nightwatch 在您的機器本機、雲端機器遠端或兩者上執行
? Where do you want to run your e2e tests? (Use arrow keys)
❯ On my local machine
On a remote machine (cloud)
Both
對於遠端測試,如果您選擇 BrowserStack 或 Sauce Labs,則會自動新增主機和連接埠詳細資訊。但是,如果您選擇在您自己的遠端 Selenium Server 或任何其他雲端供應商上執行,則必須在 nightwatch.conf.js 檔案中手動設定主機和連接埠詳細資訊。
瀏覽器選取
您可以挑選您將在其中進行測試的瀏覽器,並會自動為它們建立組態。我們提供多重選取選項,因此您可以挑選任意數量的瀏覽器來進行測試。在本機上進行測試時,您也可以使用 selenium-server。
? Where you'll be testing on? (Press <space> to select, <a> to toggle all, <i> to invert selection,
and <enter< to proceed)
❯◯ Firefox
◯ Chrome
◯ Edge
◯ Safari
◯ Local selenium-server
從選取瀏覽器頂端的清單中勾選 本機 selenium-server 選項。
測試資料夾名稱
接下來,您可以命名您希望測試所在的資料夾。預設值為 tests。
? Where do you plan to keep your end-to-end tests? (tests)
基本 URL
新增測試將對其執行的基本 URL。此偏好設定會預設為 https://127.0.0.1
? What is the base_url of your project? (https://127.0.0.1)
一旦您選取此偏好設定,Nightwatch 設定就會開始。它也會產生範例測試供您開始使用。
如果您是從 Mac 執行,safaridriver 預設為存在,但必須啟用。您會看到下列選項。
? Enable safaridriver (requires sudo password)? (Use arrow keys)
❯Yes
No, I'll do that later.
執行測試
設定完成後,您可以使用此命令執行測試
Firefox
npx nightwatch tests/specs/basic/ecosia.js --env selenium.firefox
Chrome
npx nightwatch tests/specs/basic/ecosia.js --env selenium.chrome
Safari
npx nightwatch tests/specs/basic/ecosia.js --env selenium.safari
輸出應類似如下
[Ecosia.org Demo] Test Suite
============================
ℹ Connected to localhost on port 4444 (2153ms).
Using: firefox (94.0.1) on mac 20.6.0 platform.
✔ Running Demo test ecosia.org:
✔ Element <body> was visible after 24 milliseconds.
✔ Testing if the page title contains 'Ecosia' (10ms)
✔ Testing if element <input[type=search]> is visible (51ms)
✔ Testing if element <button[type=submit]> is visible (12ms)
✔ Testing if element <.mainline-results> contains text 'Nightwatch.js' (197ms)
OK. 5 assertions passed. (1.838s)
推薦內容