Nightwatch 中的元件測試
概觀
元件測試用於隔離測試個別元件。隨著可重複使用元件 UI 框架的興起,它已變得至關重要。單頁前端應用程式的單元測試通常會產生一整套問題,需要處理,而不是常規的單元測試方法。為了可靠地隔離測試 Web 元件,我們需要能夠先呈現它。
它是如何運作的?
Nightwatch 中的元件測試是基於我們的 vite-plugin-nightwatch 外掛程式建構的。該外掛程式可以用於使用 Vite 的專案中。
我們也為 Vue 和 React 提供專用的外掛程式,這些外掛程式是基於 Vite 外掛程式建構的,並且在內部使用 Vite 開發伺服器
我們最初的目標是支援 React 和 Vue 元件,一旦 Vue 和 React 的支援穩固就位,我們將擴充以新增其他框架,如 Svelte 和 Lit。
呈現元件
在測試 Web 元件時,最關鍵的方面是元件的呈現方式。在許多情況下,使用真實瀏覽器呈現可能看起來有點多餘,而且會使一切變慢。例如,一個大型專案可能有一個專門負責端對端測試的 QA 團隊,在這種情況下,使用真實瀏覽器編寫元件測試可能顯得不必要,特別是如果它過於複雜或緩慢。
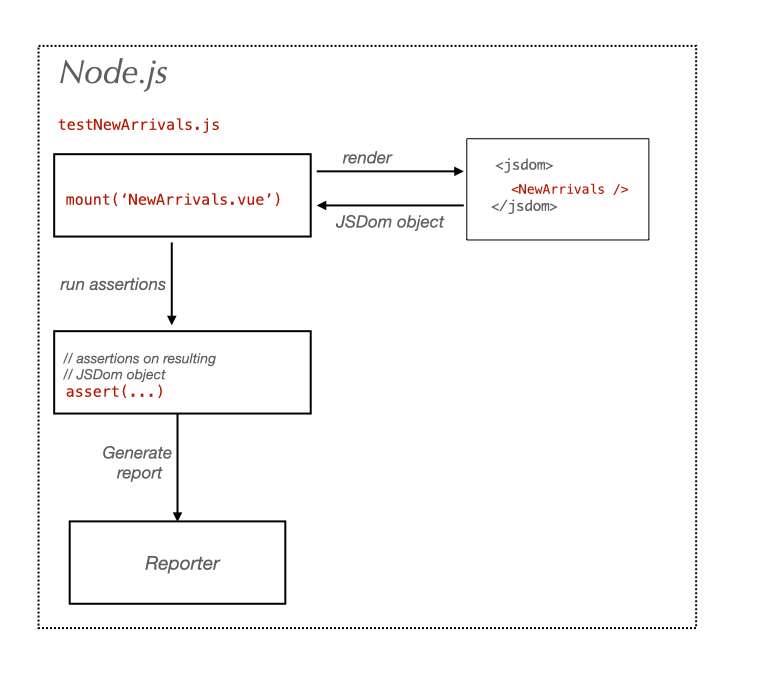
使用 JSDom 呈現
JSDom 是一個工具,它提供了使用 Node.js 虛擬渲染器呈現 Web 元件的可能性,而無需真實的瀏覽器。一切都在 CLI 中進行,而且通常相當快。以下是它通常的樣子

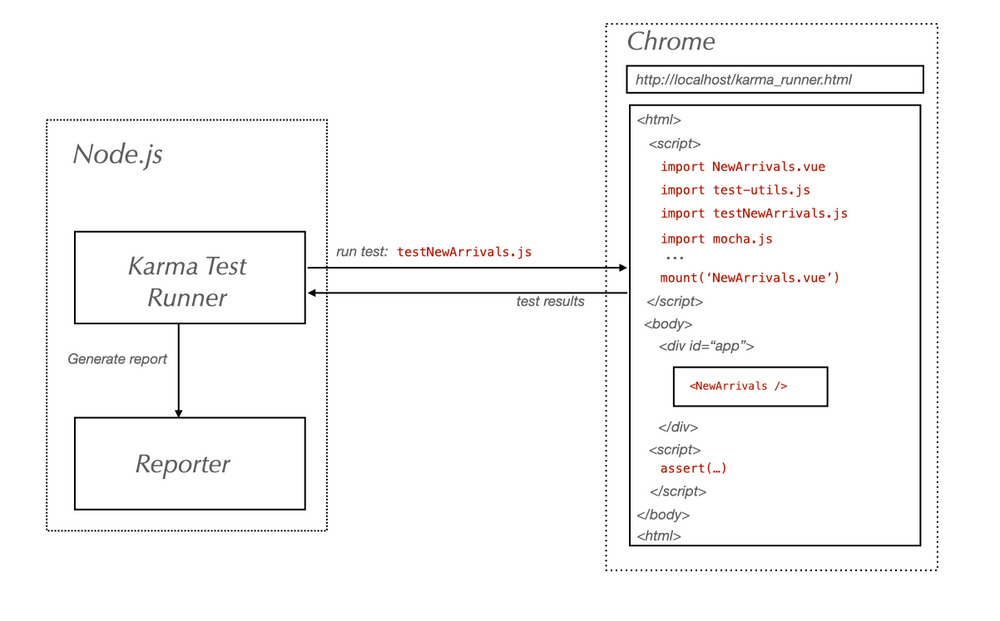
使用 Karma TestRunner/Puppeteer 呈現
另一種常見的方法是使用像 Karma Runner 這樣的東西,它是一個大約 10 年前在 Google 建立的前端測試工具。還有一些關於這個主題的變體,其中使用了 Puppetter 和基於瀏覽器的 Mocha。
在這種方法中,所有需要的文件都會載入到測試呈現器頁面,所有的事情都會在那裡發生:元件會與相依性以及任何需要的測試工具一起載入,然後呈現元件,測試會在相同的瀏覽器內容中執行。它看起來有點像這樣:
限制
上述任何一種方法在執行測試和偵錯方面都很好,但是它們都有各自的限制,這些限制很容易被發現
使用 JSDom 呈現的限制很明顯:沒有真實的瀏覽器。但是,要考慮的優點是速度和對 OS 層級 API 的存取,這將使載入檔案或產生進階報告等任務更加簡單。
另一方面,當使用 Karma Runner 或類似方法時,優勢很明顯:一切都在瀏覽器中發生,因此測試更可靠。但是,缺點是使用外部檔案不簡單、報告有限,而且設定可能相當困難。
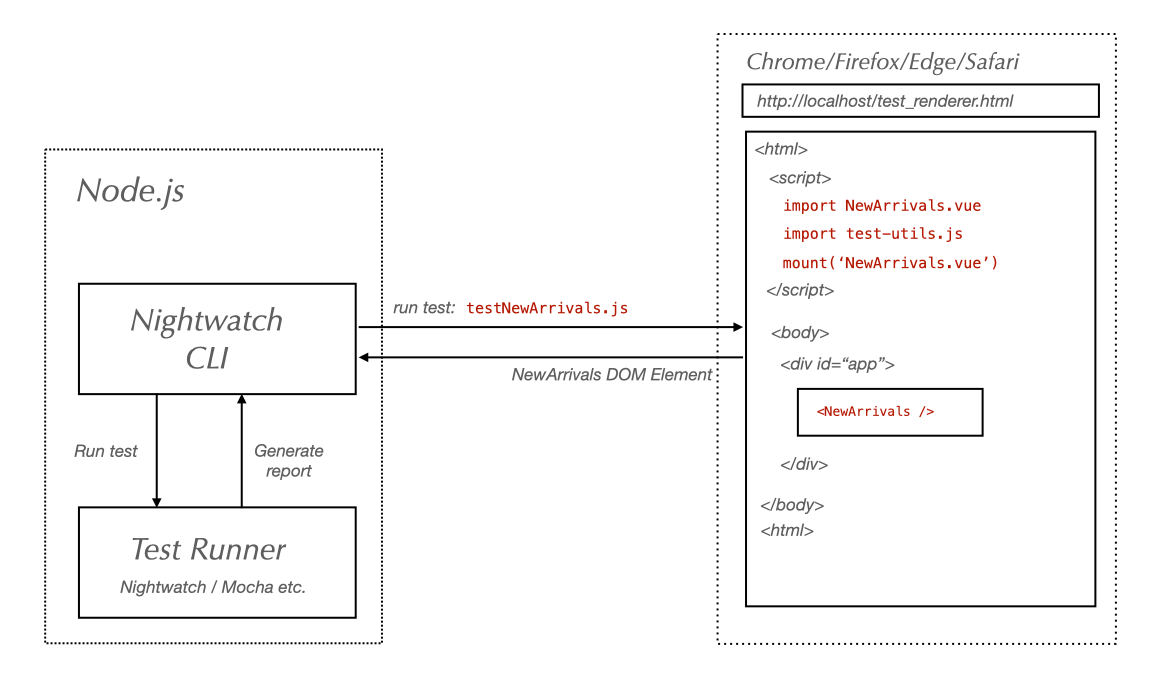
在 Nightwatch 中呈現
Nightwatch 旨在透過擴充其跨瀏覽器 CLI 測試執行器和內建斷言程式庫,並提供一個整合且易於使用的解決方案,來結合這兩種方法。Nightwatch 已經支援所有主要瀏覽器中的端對端測試,並且開箱即用地提供內建報告和對平行處理的支援。
以下是 Nightwatch 執行元件測試的方式
- CLI 測試執行器會啟動一個真實的瀏覽器,並導覽至一個基本的 HTML 頁面(測試呈現器)
- 在測試呈現器內部,它會注入 Vue 或 React 測試工具,然後掛載需要測試的元件,選擇性地指定外掛程式列表 - 在 Vue 的情況下,例如
store或router- 或在 React 的情況下指定props - 一旦元件成功呈現,DOM 元素的參考將會傳回 Nightwatch CLI 執行器
- CLI 執行器會以與端對端測試相同的方式繼續執行測試;斷言會在 Node.js 環境中執行

優點
易於使用且一致
使用 Nightwatch 作為元件測試的主要優點和動機是易於使用,並且與端對端測試的執行方式一致。使用 Nightwatch,您已經安裝了所有東西,因此在測試方面無需進行更多設定。
存取 OS 層級 API
由於測試是由 CLI 測試執行器完成的,因此我們還可以存取 OS 層級 API,並且還可以存取 Vite 執行器 API,因此我們可以執行 Vite 和 Nightwatch 之間的更進階整合。
缺點
唯一的缺點是它會比 JSDom 呈現器慢一點,也可能比 Karma Runner 慢一點。但是,我們相信 Nightwatch 可以透過提供更可靠且易於使用的解決方案、更好的報告和整體更好的體驗來彌補這一點。一旦您啟用平行處理,速度可能不再是問題。