JUnit XML 報表器
概觀
JUnit 是一種廣泛使用的 XML 格式,用於產生測試結果,並且大多數 CI 系統(例如 Jenkins)都原生支援外掛此格式,以便顯示更進階的報告。
Nightwatch 預設會輸出 JUnit 格式的 XML,並且可以透過 output_folder 設定進行控制。
設定
HTML 報表器從 v2.2 開始與 HTML 和 JSON 報表器預設為啟用,但其行為可以設定如下
透過設定檔
output_folder 設定用於指定儲存 JUnit XML 報告檔案的位置。Nightwatch 會為每個測試套件檔案寫入一個 XML 檔案。
module.exports = {
output_folder: 'tests_output'
}請參閱設定 > 輸出設定頁面,以取得與測試輸出相關的所有設定清單。
透過 CLI
您也可以使用 --output 旗標,在執行時透過 CLI 設定輸出資料夾。
nightwatch --output ./tests-output請參閱CLI 參考頁面,以取得 Nightwatch 接受的所有 CLI 旗標清單。
XML 檔案名稱遵循下列模式
範例
步驟 0:建立新專案
首先,讓我們建立一個新的空專案並在其中安裝 Nightwatch
mkdir ./test-project && cd ./test-project步驟 1:安裝 Nightwatch 和 chromedriver
從 NPM 安裝 nightwatch 和 chromedriver (chromedriver 是在 Google Chrome 瀏覽器中執行測試的 W3C WebDriver 實作;請確保您的電腦上已安裝最新的 Chrome 瀏覽器)
npm i nightwatch chromedriver步驟 2:執行範例測試
考慮 duckDuckGo.js 範例測試
describe('duckduckgo example', function() {
it('Search Nightwatch.js and check results', function(browser) {
browser
.navigateTo('https://duckduckgo.com')
.waitForElementVisible('#search_form_input_homepage')
.sendKeys('#search_form_input_homepage', ['Nightwatch.js'])
.click('#search_button_homepage')
.assert.visible('.results--main')
.assert.textContains('.results--main', 'Nightwatch.js');
});
});
我們可以使用以下指令來執行
npx nightwatch examples/tests/duckDuckGo.js --env chrome若要僅產生內建的 JUnit-XML 報告,請執行以下指令
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=junit若要產生內建的 JUnit-XML 和 HTML 報告,請執行以下指令 (v2.2+)
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=junit --reporter=html步驟 3:檢視 JUnit XML 報告
JUnit XML 報告應該已在目前專案目錄內的本機 tests_output 資料夾中產生。它看起來會像這樣
Jenkins 整合
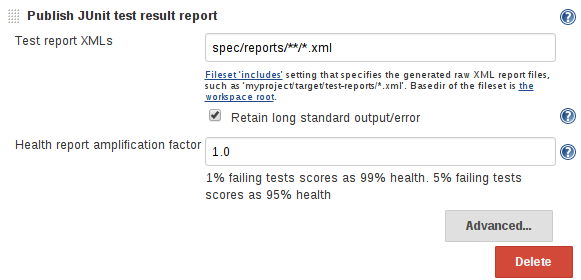
JUnit 格式的 XML 輸出會透過「發佈 JUnit 測試結果報告」建置後動作預設整合到 Jenkins 中。

透過將測試報告整合到 Jenkins 中,您可以產生趨勢和報告,並充分利用 Jenkins 報告功能。

請參閱 Jenkins 使用者指南 以取得更多詳細資訊。
JUnit 結構描述
完整的 Apache Ant JUnit XML .xsd 結構描述可在 Github 上取得:windyroad/JUnit-Schema/blob/master/JUnit.xsd。
停用 JUnit 報告
如果需要,可以透過將 output_folder 設定設定為 false 來完全停用報告
module.exports = {
output_folder: false
}