從 Protractor 遷移到 Nightwatch
簡介
Protractor 是一個受歡迎的 Angular 和 AngularJS 應用程式的端對端測試框架。然而,從 Angular 12 開始,Protractor 將不再與新的 Angular 專案一起發佈。本遷移指南旨在協助您團隊更容易地從 Protractor 過渡到 Nightwatch。
開始使用
安裝Nightwatch Angular 結構描述,將 Nightwatch 新增到您的 Angular 專案中。
ng add @nightwatch/schematics這會安裝 Nightwatch、新增不同的腳本以執行 Nightwatch、架構 Nightwatch 設定和測試檔案。它也會提示您從專案中移除 Protractor,並重新設定預設的 ng e2e 命令以使用 Nightwatch。
您現在可以使用以下命令執行 Nightwatch
ng e2e您也可以使用以下命令來執行 Nightwatch。
ng run {your-project-name}:nightwatch-run後續步驟
您現有的 e2e 測試將會遷移到新的位置,也就是 Protractor。範例測試將會新增到 Nightwatch 資料夾中,讓您可以開始在 Nightwatch 中進行您的第一個測試。
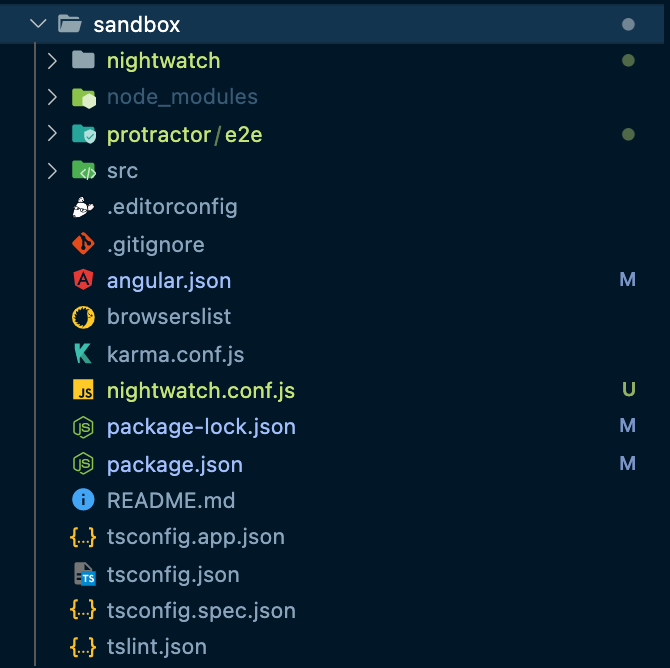
在您的專案上執行結構描述後,您將會在專案中看到這些變更。

請查看我們的Nightwatch 結構描述文件,以取得更多詳細資訊,例如在特定瀏覽器中執行測試等。
使用 DOM
取得 DOM 元素
取得單一元素
在 e2e 測試中,在網頁中最常見的事情之一是取得一或多個 HTML 元素。在 Nightwatch 中,您不需要在此處進行任何變更,因為一切都和以前一樣運作。
之前:Protractor
// Find an element using a css selector.
element(by.css('.myclass'))之後:Nightwatch v2
// Find an element using a css selector.
element(by.css('.myclass'))取得多個元素
如果您需要存取頁面上的多個元素,則必須鏈結 .all() 方法。但是,在 Nightwatch 中,您可以使用 browser.findElements。
之前:Protractor
// Find elements using a css selector.
element.all(by.css('.myclass'))之後:Nightwatch v2
// Find mulltiple elements using a css selector.
browser.findElements(by.css('.myclass'))
// or simply:
browser.findElements('.myclass')與 DOM 元素互動
之前:Protractor
// Click on the element
element(by.css('button')).click()
// Clear the text in an element (usually an input).
element(by.css('input')).clear()
// Check the first checkbox on a page
element.all(by.css('[type="checkbox"]')).first().click()
// Scroll an element into view
browser
.actions()
.mouseMove(element(by.id('my-id')))
.perform()之後:Nightwatch v2
// Click on the element
browser.click(element(by.css('button')))
// or with default css selector as locate strategy:
browser.click('button')
// Clear the text in an element (usually an input).
browser.clearValue('input')
// Check the first checkbox on a page
// Nightwatch by default search for first element, and perform click event if there are multiple element present
browser.click('[type="checkbox"]')
// Scroll an element into view
browser.moveToElement(element(by.id('my-id'), 0, 0))
// or, using the actions api:
browser
.perform(function() {
return this.actions().mouseMove(element(by.id('my-id')))
})您可以從我們的官方文件中了解更多關於使用 DOM 元素的資訊。
斷言
長度
之前:Protractor
const list = element.all(by.css('.custom-class'))
expect(list.count()).toBe(3)之後:Nightwatch v2
expect.elements('.custom-class').count.to.equal(3);值
之前:Protractor
expect(element(by.css('input[name="first_name"]'))).getAttribute('value').toBe('foo')之後:Nightwatch v2
expect(element('input[name="first_name"]')).attribute('value').toEqual('foo');文字內容
之前:Protractor
// assert the element\'s text content is exactly the given text
expect(element(by.id('user-name')).getText()).toBe('John Doe')之後:Nightwatch v2
expect.element(by.id('user-name')).text.toEqual('John Doe');可見性
之前:Protractor
// assert button is visible
expect(element(by.css('#main ul li a.first')).isDisplayed()).toBe(true)之後:Nightwatch v2
expect('#main ul li a.first').to.be.visible;
// The following will end the test:
browser.assert.visible('#main ul li a.first');
// However this will just log the failure and continue:
browser.verify.visible('#main ul li a.first');存在
之前:Protractor
// assert the spinner no longer exists
expect(element(by.id('loading')).isPresent()).toBe(false)之後:Nightwatch v2
browser.assert.not.elementPresent(by.id('loading'))CSS
之前:Protractor
// assert #main ul li a.first has css style "block" for "display" property
expect(element(by.css('#main ul li a.first')).getCssValue('display')).toBe('block')之後:Nightwatch v2
browser.assert.cssProperty(by.css('#main ul li a.first'), 'display', 'block');瀏覽網站
當您需要在測試中瀏覽頁面時,可以使用以下程式碼
之前:Protractor
it('visits a page', () => {
browser.get('/about')
browser.navigate().forward()
browser.navigate().back()
})之後:Nightwatch v2
it('visits a page', () => {
browser
.navigateTo('/about')
.forward()
.back()
})有問題或遇到問題?
提出與 Nightwatch Angular 結構描述相關的問題或回報問題的最好方式是開啟一個問題。