開始使用 Nightwatch 只需短短幾分鐘。您可以使用 Nightwatch 執行以下類型的測試
- 在桌上型電腦和行動瀏覽器上對 Web 應用程式進行端對端測試
- 使用頂級框架(例如 React、Vue、Storybook 和 Angular)進行元件測試
- 在 Android 和 iOS 上進行行動應用程式測試
- API 測試
- 視覺回歸測試 (VRT)
- 可存取性測試
對於所有類型的測試,您都必須先安裝 Nightwatch 本身。讓我們開始吧!
先決條件
請確定系統上已安裝 Node。
Nightwatch 支援 V14.20 以上的所有 Node 版本
設定 Nightwatch
可以使用一個命令列來安裝 Nightwatch,無論是作為新專案還是現有位置。
1. 作為新專案
若要將 Nightwatch 設定為新專案,只需執行
npm init nightwatch <directory-name>
2. 在現有專案中
cd <directory-name>
npm init nightwatch
當您看到安裝 create-nightwatch 的提示時,請按 y
❯ npm init nightwatch
Need to install the following packages:
create-nightwatch
Ok to proceed? (y)
這會安裝 Nightwatch、詢問您的偏好設定,並根據您的偏好設定來設定 nightwatch.conf.js 檔案,如下所示

回答一組簡單的問題以完成 Nightwatch 安裝。如果您需要有關這些問題的更多資訊,請參閱下方的指南。否則,請在完成安裝後跳至執行端對端測試區段。
偏好設定
測試類型
這會設定 Nightwatch 以及所選測試類型所需的所有相依性。無論選擇為何,都會安裝 Nightwatch 基本版本。
? Select testing type to setup for your project (Press <space>
to select, <a> to toggle all, <i> to invert selection, and
to proceed)
❯◉ End-to-End testing
◯ Component testing
◯ Mobile app testing
您可以選取任何 1 個選項,並在稍後設定其他類型的測試。
測試執行器與語言
Nightwatch 也支援其他測試執行器。您可以選擇 Mocha 或 Cucumber JS 作為 Nightwatch 以外的測試執行器。
Nightwatch 在 v1.6.0 之後的測試檔案中 支援 TypeScript。因此,您可以選擇使用 Javascript 或 Typescript 設定測試。
? Select language + test runner variant (Use arrow keys)
❯ JavaScript / default
TypeScript / default
JavaScript / Mocha
JavaScript / CucumberJS
瀏覽器選取
您可以選擇要測試的瀏覽器,系統會自動為這些瀏覽器建立組態。
? Select target browsers (Press <space> to select, <a> to toggle all, <i> to invert selection,
and <enter< to proceed)
❯◯ Firefox
◯ Chrome
◯ Edge
◯ Safari
您也可以在稍後透過安裝驅動程式並新增對應的環境來新增其他瀏覽器
測試資料夾
接下來,您可以命名要存放測試的資料夾。預設值為 tests。
? Enter source folder where test files are stored (tests)
基準網址
這是一個非常重要的組態,應該在您的測試中用作變數,以便您可以使用簡單的組態變更,在不同的測試環境和 URL 之間切換。此偏好設定會預設為 https://127.0.0.1
? Enter the base_url of the project (https://127.0.0.1)
在本機/遠端 (雲端) 上執行
您可以將 Nightwatch 設定為在本機電腦上、在雲端電腦上或同時在本機和雲端執行
? Select where to run Nightwatch tests (Use arrow keys)
❯ On localhost
On a remote/cloud service
Both
對於遠端測試,如果您選取 BrowserStack 或 Sauce Labs,則會自動新增主機和連接埠詳細資料。但是,如果您選取要在您自己的遠端 Selenium 伺服器或任何其他雲端供應商上執行,您必須在 nightwatch.conf.js 檔案中手動設定主機和連接埠詳細資料。
匿名指標
允許 Nightwatch 收集匿名指標。由於我們尊重使用者的隱私,此偏好設定會預設為 no。
? Allow Nightwatch to collect completely anonymous usage
metrics? (y/N)
在行動 Web 上執行測試
Nightwatch 支援在真實和虛擬行動裝置上執行測試。Nightwatch 也會負責設定所有底層 SDK、程式庫和虛擬裝置。
Setup testing on Mobile devices as well? (Use arrow keys)
Yes
❯ No, skip for now
選取此偏好設定後,Nightwatch 設定就會開始。它也會為您產生範例測試以供您開始使用。
如果您是從 Mac 執行,則預設會存在 safaridriver,但必須啟用。您會看到以下選項。
? Enable safaridriver (requires sudo password)? (Use arrow keys)
❯Yes
No, I'll do that later.
執行您的第一個端對端測試
設定完成後,您可以使用此命令執行範例測試
npx nightwatch ./nightwatch/examples
輸出應該會與此類似
Running: default: examples/accessibilty-tests/websiteAccessibility.js
Running: default: examples/basic/duckDuckGo.js
Running: default: examples/basic/ecosia.js
Running: default: examples/basic/todoList.js
Running: default: examples/with-custom-assertions/todoList.js
Running: default: examples/with-custom-commands/angularTodo.js
Running: default: examples/with-page-objects/google.js
✔ default: examples/with-custom-assertions/todoList.js
[To-Do List End-to-End Test] Test Suite
──────────────────────────────────────────────────────────────────────────────
Using: chrome (110.0.5481.177) on MAC OS X.
– should add a new todo element
✔ Testing if element <#todo-list ul li> has count: 4 (10ms)
✔ Testing if element <#todo-list ul li> has count: 5 (59ms)
✔ default: examples/with-custom-assertions/todoList.js [To-Do List End-to-End Test] should add a new todo element (2.531s)
.
.
.
✨ PASSED. 22 total assertions (16.68s)
Wrote HTML report file to: <path to Nightwatch project folder>/tests_output/nightwatch-html-report/index.html
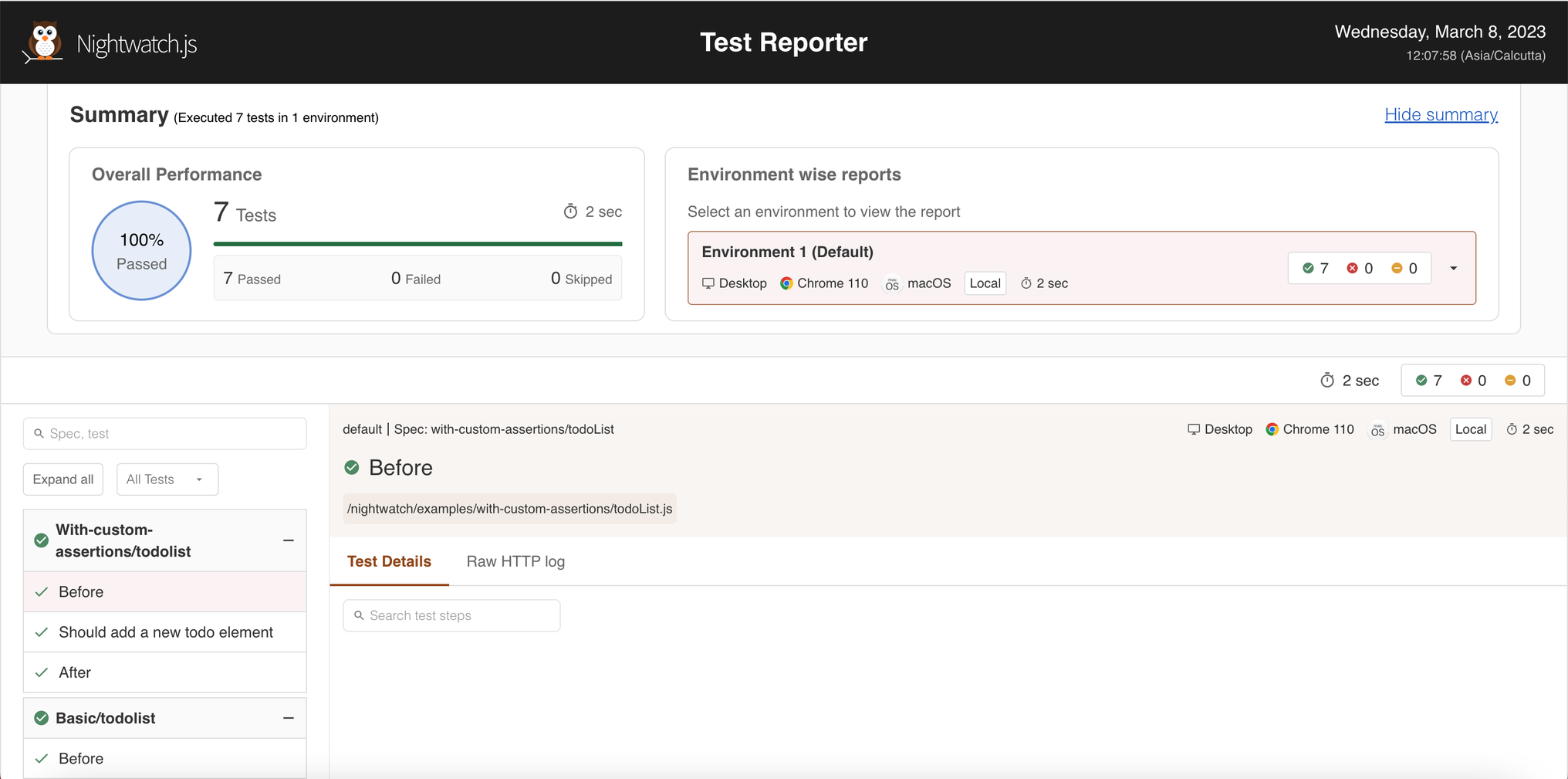
檢視報告
只需將輸出結尾的 HTML 路徑複製並貼到瀏覽器的網址列中即可檢視報告

恭喜!您已安裝 Nightwatch、執行測試並檢視 HTML 報告。
如果您遇到任何問題,請加入我們的
Discord 伺服器,與不斷成長的 Nightwatch 社群聯繫並尋求協助。
建議的後續步驟
既然您已安裝 Nightwatch
- 了解如何為 Web 應用程式撰寫端對端測試
- 了解如何進行行動應用程式測試
- 了解如何使用 Nightwatch 進行 API 測試
- 了解如何進行視覺回歸測試
- 了解如何進行可存取性測試