Nightwatch v2.2 帶來了內建的 HTML 報告器,可以更好地彙總測試結果和其他詳細資訊。在這篇部落格中,我們將設定 Nightwatch 專案,使其在測試執行後自動將產生的 HTML 報告發佈到 GitHub Pages 上。
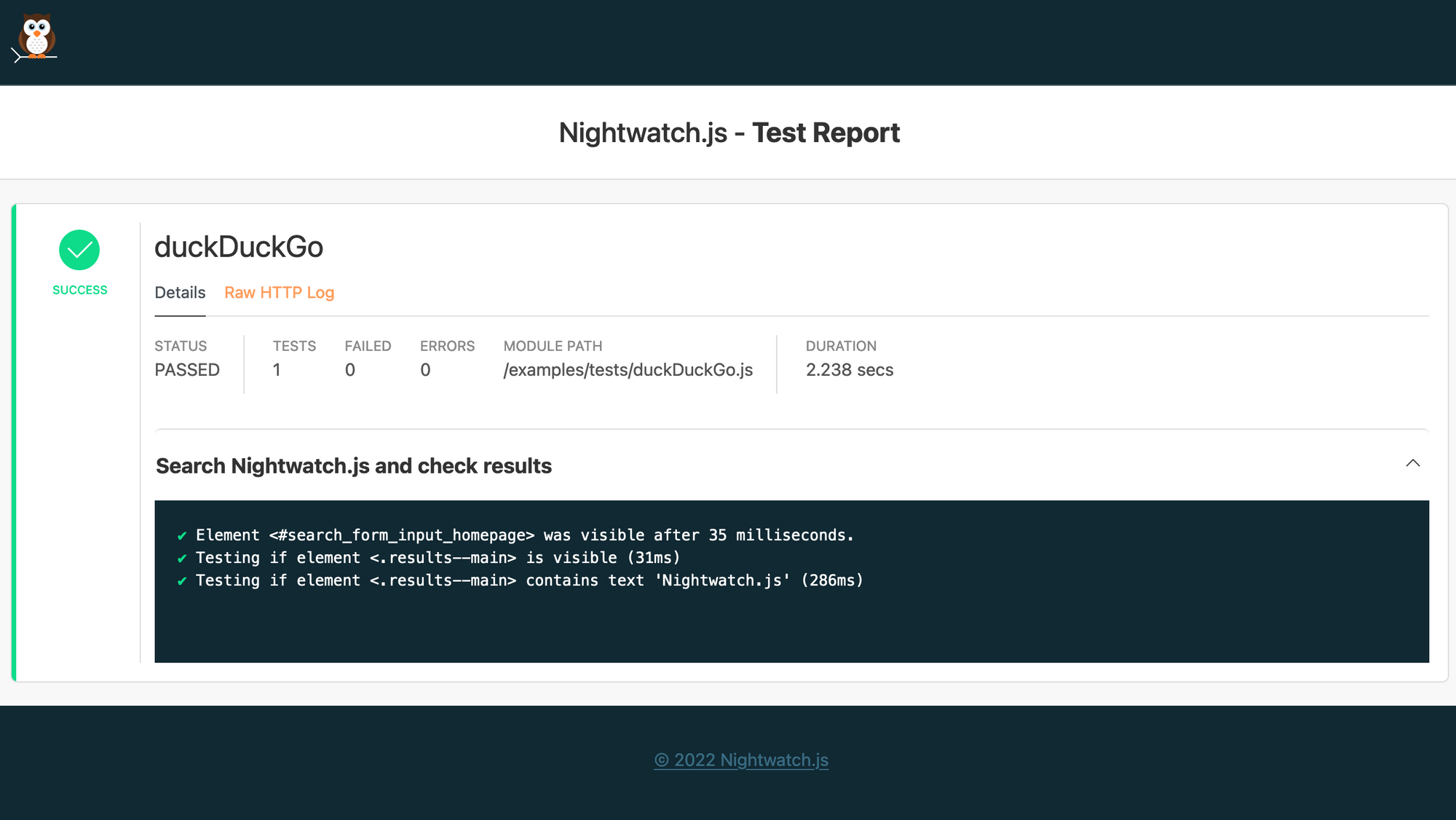
這是 Nightwatch HTML 報告的預覽

建立專案
1. 設定 Nightwatch
我正在使用 nightwatch-examples 儲存庫作為範本來設定一些範例測試。
您也可以使用 Nightwatch 的 init 命令,它會管理所有設定和依賴項,並在您的專案中新增一些範例測試。
npm init nightwatch
2. 在本地執行測試
若要檢查測試是否在本地執行,nightwatch-examples 範本的 package.json 中已有一個測試腳本。
// package.json
"scripts": {
"test": "nightwatch --env chrome"
},
使用以下命令執行測試
npm test
定義 GitHub 工作流程
讓我們繼續使用 GitHub Actions 自動執行測試和發佈測試報告。
1. 建立測試工作流程
建立一個目錄 .github/workflows 並新增 test.yml
//test.yml
name: nightwatch.tests
on:
push:
branches:
- main
jobs:
tests:
name: 'nightwatch tests'
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- uses: actions/setup-node@v2
with:
node-version: "14.x"
- name: Install dependencies
run: npm ci
- name: Run Nightwatch tests
continue-on-error: true
run: xvfb-run --auto-servernum npm test -- --env chrome
- name: "Publish test results"
uses: peaceiris/actions-gh-pages@v3.7.3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: './tests_output/nightwatch-html-report'
keep_files: true
user_name: <user-name>
user_email: <user-email>
我選擇在 main 分支上執行 GitHub Actions。在接下來的步驟中,它會下載依賴項、執行測試,並將報告發佈到 gh-pages 分支,該分支將用於託管 HTML 頁面。
一些設定詳細資訊
continue-on-error設定為 true,因為我們需要在失敗時發佈報告。publish_dir指向預設情況下產生 Nightwatch HTML 報告的目錄。這些可以使用 Nightwatch 輸出設定進行變更。user_name、user_email和github_token用於建立 commit 並將內容推送到所選分支。
在無頭模式下執行測試並不總是 100% 可靠,因此我們新增了使用 xvfb 在 Chrome 中執行測試的支援。
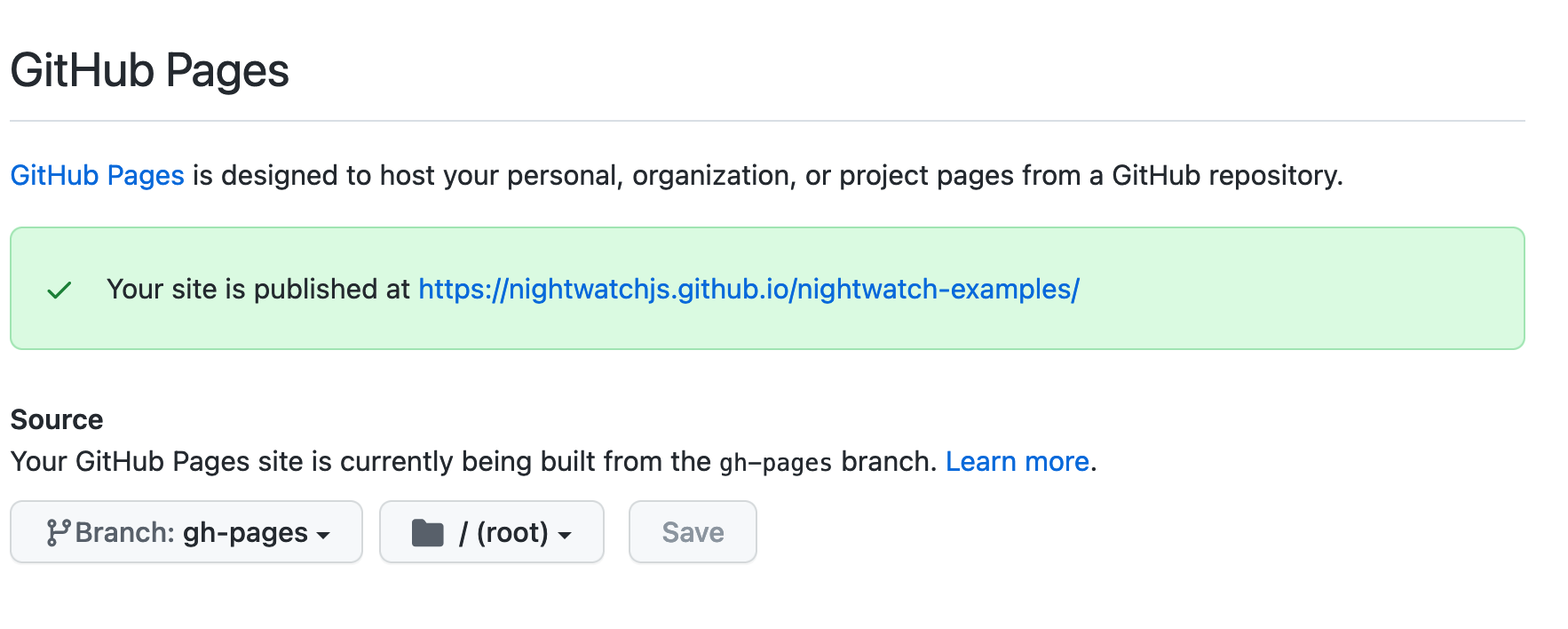
2. 設定 GitHub Pages
最後一步是在 設定 → 頁面下為您的專案啟用 GitHub Pages。

我們準備好了 ⭐。
為了驗證所有設定是否正確,請將所有變更推送到 GitHub,這會觸發 Actions。
3. 觸發測試工作流程
通常,我們希望不僅在測試更新時執行作業,而且在有新部署或需要排程作業時也執行。
結論
使用 GitHub Actions 可以幫助我們自動化測試執行,而使用 GitHub Pages 我們可以發佈測試報告。該報告包含所有測試詳細資訊,包括原始 HTTP 日誌,這將有助於稍後的除錯。