我們很高興宣佈 Nightwatch v3,這是一個不妥協的測試自動化框架,可用於編寫、執行和偵錯跨 Web 和原生行動應用程式的測試。
v3 的三大支柱
Nightwatch v3 圍繞著開發人員體驗、行動優先和一個框架適用於所有測試這三大核心支柱重新設計。
開發人員體驗
安裝、編寫、執行和偵錯測試的整個體驗都經過重新設計,以提供驚人的開發人員體驗
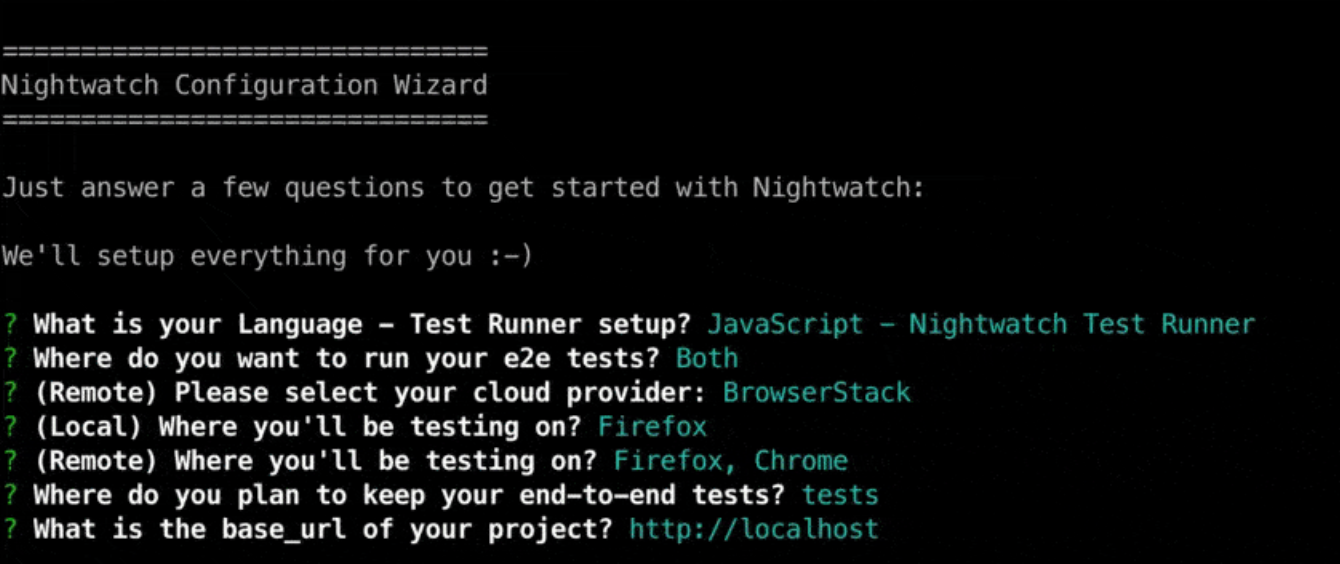
安裝 – 在 60 秒內開始使用
Nightwatch 中的新安裝助手使框架和依賴項的設定變得輕而易舉。回答幾個問題,Nightwatch 將根據您的答案為您完成整個設定。

編寫 – 自動等待。選擇器遊樂場。簡化的指令。
Nightwatch 會自動等待元素出現,然後才嘗試與它們互動,從而減少了測試程式碼中顯式等待指令的需求。您可以使用選擇器遊樂場立即建立和測試選擇器,並編寫易於維護的測試腳本。
執行 – IDE 整合。預設平行化。效能提升。
直接從 VS Code 執行您的 Nightwatch 測試,而無需切換畫面來執行或偵錯測試。Nightwatch 還支援在您的本機或雲端網格上平行執行測試。我們也大幅提升了效能,測試速度比 Nightwatch v2 快達 25%。
偵錯 – DOM 歷史記錄。暫停和偵錯。HTML 報告器。
使用 DOM 歷史記錄查看 DOM 變更並以視覺方式重現測試的發生過程。使用 Nightwatch Inspector,您可以停止測試中的任何執行點,獲取選擇器建議並偵錯問題。您可以使用內建的 HTML 報告器輕鬆識別 Nightwatch 測試中的任何問題,其中包含測試狀態、斷言日誌和原始 HTTP 日誌。
行動優先
原生應用程式、行動 Web 和彈性的行動測試。
測試您的原生行動應用程式和行動 Web 應用程式,並可在您自己的行動裝置、模擬器或雲端平台上彈性執行測試。Nightwatch 還開箱即用支援 Safari,包括桌面版和行動版。最好的部分是,您可以使用mobile-helper輕鬆設定這一切。
一個框架適用於所有測試
使用單一框架測試所有內容。
避免針對不同類型的測試切換測試自動化框架。以下是您可以使用 Nightwatch 執行的所有測試列表
- 單元測試
- 整合測試
- API 測試
- 元件測試
- 視覺迴歸測試 (VRT)
- 可訪問性測試 (A11Y)
- 端對端測試 (E2E)
- 行動測試
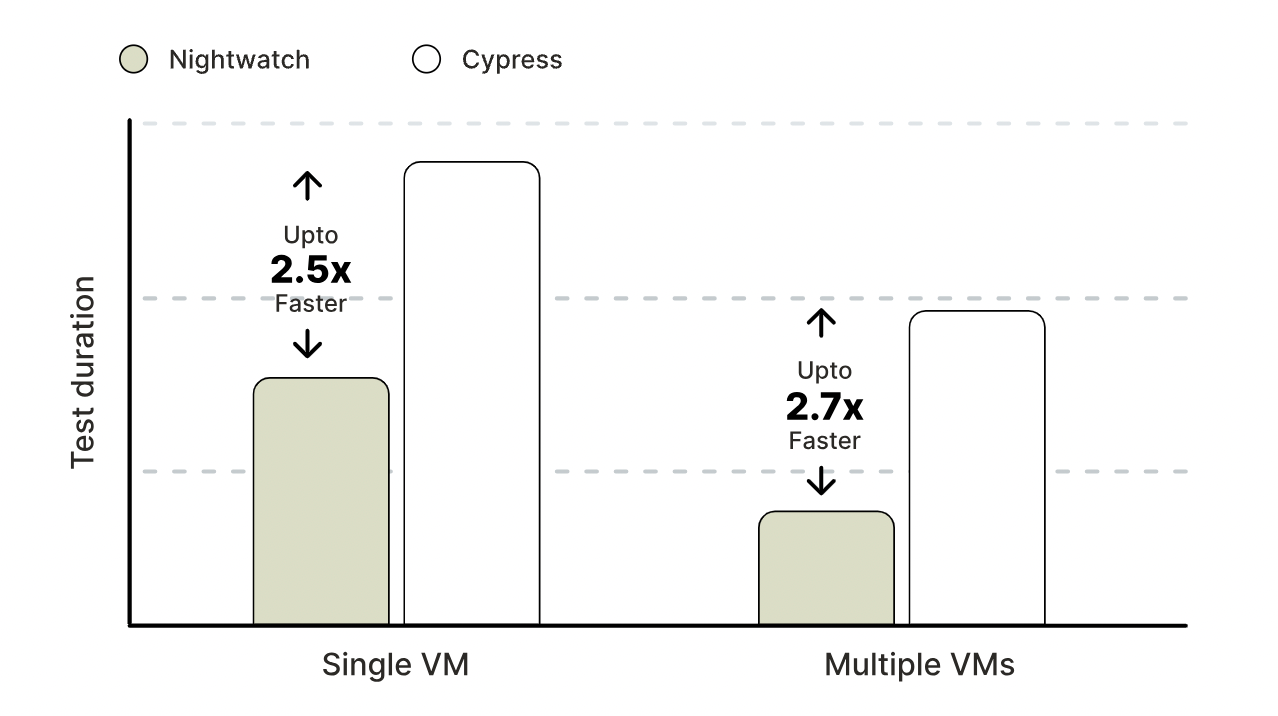
比以往更快
此更新顯著提高了 Nightwatch 的效能。在多個 VM 上進行測試時,Nightwatch v3 比 Cypress 快達 2.7 倍。以下是 Nightwatch 與 Cypress 的詳細比較。

下一步是什麼?
以下是接下來將發生的事情的快速預覽。
更好的開發人員體驗
- 用於輕鬆安裝更多測試類型和外掛的新指令
- 影片錄製和 HTML 報告器改進
- 使用 Selenium 管理器讓驅動程式與瀏覽器保持同步
- 線上遊樂場 - 無需設定 Nightwatch 即可編寫測試
- 只需變更配置即可在 Nightwatch VRT 和 Percy 之間切換
整合支援
- 使用 Nightwatch 進行 Svelte 端對端和元件測試
- Nightwatch 與 BrowserStack Test Observability 的整合
- 改進 CucumberJS 報告器和輸出