去年 11 月,我們開始將元件測試加入 Nightwatch,現在我很榮幸推出第一個可公開使用的版本。目前它支援 Vue 和 React 元件,但我們的計畫是於不久的將來支援所有類型的網頁元件。
Nightwatch 中的元件測試是下一步的邏輯發展,因為我們涵蓋了瀏覽器整合,並且有內建的斷言庫和報告器。我們只需要一種快速可靠的方法來隔離渲染元件,為此我們選擇了 Vite – 由 Vue.js 專案背後的團隊所創建的新前端建置工具。
下面我將嘗試解釋元件測試的實際含義,以及 Nightwatch (v2.0) 如何解決測試網頁元件時出現的各種問題。
元件測試概述
單頁前端應用程式的單元測試,通常會產生一整套需要處理的問題,這些問題超過了常規的單元測試方法。為了可靠地隔離測試一個網頁元件,我們需要先能夠渲染它。
在測試網頁元件時,最重要的方面是元件的渲染方式。在許多情況下,使用真正的瀏覽器進行渲染可能看起來有點過頭,而且會讓所有事情都慢下來。例如,一個大型專案可能會有一個專門的 QA 團隊負責端對端測試,在這種情況下,使用真正的瀏覽器來編寫元件測試似乎是不必要的,尤其是當它過於複雜或緩慢時。
使用 JSDom 進行渲染
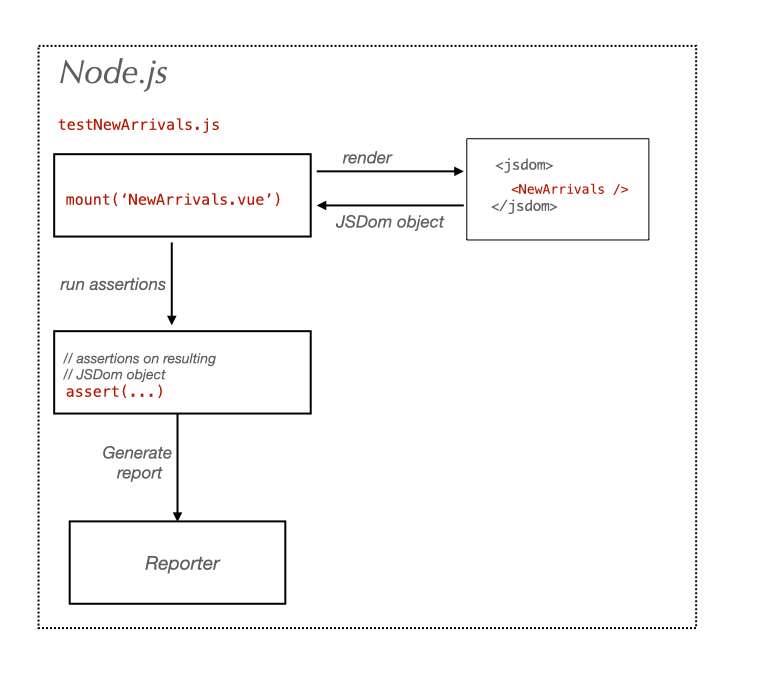
JSDom 是一種工具,它提供了使用 Node.js 虛擬渲染器渲染網頁元件的可能性,而無需真正的瀏覽器。所有事情都在 CLI 中發生,通常速度非常快。
以下是它通常的樣子

使用 Karma TestRunner/Puppeteer 進行渲染
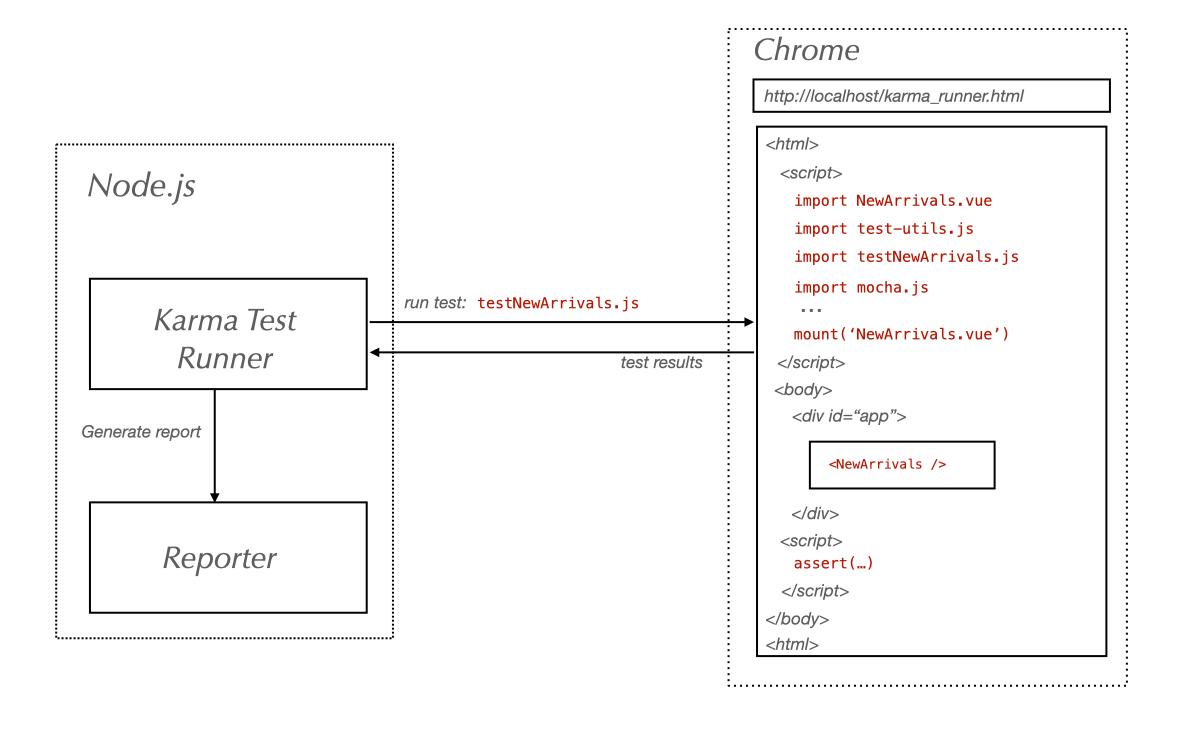
另一種流行的方法是使用類似 Karma Runner 的工具,這是一個約 10 年前在 Google 創建的前端測試工具。這個主題也有一些變體,其中使用 Puppetter 和基於瀏覽器的 Mocha。
在這種方法中,所有需要的文件都會載入到測試渲染頁面,所有事情都在這裡發生:元件與相依性和所需的任何測試工具一起載入,然後渲染元件,並在同一瀏覽器上下文中執行測試。它看起來有點像這樣

在 Nightwatch 中渲染
以上兩種方法在執行測試和除錯方面都不錯,但它們都有各自的限制,這些限制很容易發現
使用 JSDom 渲染,限制很明顯:沒有真正的瀏覽器。然而,要考慮的優點是速度和對作業系統級別 API 的存取,這會使載入檔案或生成進階報告等任務更加簡單。
另一方面,當使用 Karma Runner 或類似方法時,優點很明顯:所有事情都在瀏覽器中發生,因此測試更可靠。然而,缺點是處理外部檔案並不簡單,而且報告也有限制。我也發現組態相當困難,因為通常您必須將多個工具組合在一起才能使其正常運作。
Nightwatch 的目標是結合這兩種方法,透過擴展其跨瀏覽器 CLI 測試執行器和內建的斷言庫,並提供一個整合且易於使用的解決方案。Nightwatch 已經支援在所有主流瀏覽器中進行端對端測試,並具有內建的報告和開箱即用的平行處理支援。
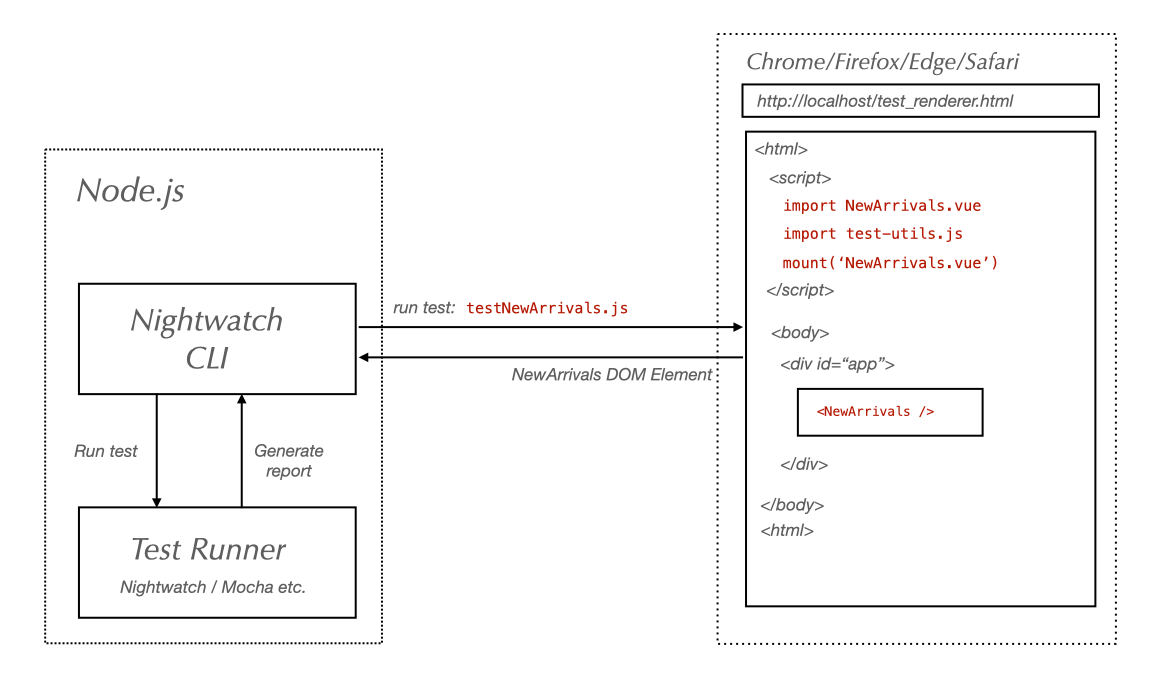
以下是 Nightwatch 執行元件測試的方式
- CLI 測試執行器啟動一個真正的瀏覽器並導覽到一個基本的 HTML 頁面 (測試渲染器)
- 在測試渲染器中,它會注入 Vue 或 React 測試工具,然後掛載需要測試的元件,選擇性地指定外掛程式清單(如果是 Vue,例如商店或路由器)或 React 中的屬性
- 一旦元件成功渲染,就會將 DOM 元素的參考傳送回 Nightwatch CLI 執行器
- CLI 執行器會以與端對端測試相同的方式繼續執行測試;斷言會在 Node.js 上下文中執行

什麼是 Vite?
Vite 是一種非常快速的現代 Web 應用程式建置工具,最初是為 Vue.js 應用程式創建的,但現在也支援 React 和其他 UI 框架。Vite 在法語中是快速的意思,這很恰當,因為在可用的前端建置工具中,Vite 是最快的,也是最容易使用的建置工具之一。
如果您使用過 Babel 或 Webpack 等工具,您可能熟悉建置設定的複雜性和啟動時間緩慢所產生的問題。Vite 以某種方式消除了所有這些問題,它提供了一個開箱即用且已預先設定的工具,該工具利用了現代瀏覽器直接處理 ES 模組的新功能,因此無需使用 Babel 等工具。
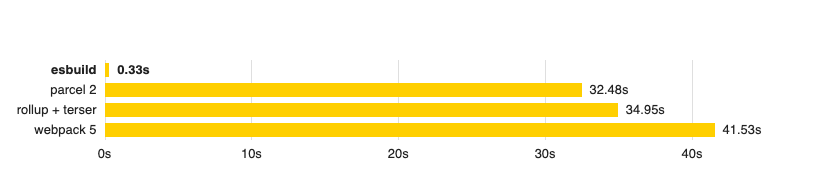
此外,Vite 在底層使用 ESBuild 來打包 Javascript 程式碼和相關資產,這似乎是同類產品中最快的。

它是如何運作的?
目前,Nightwatch 中的元件測試可透過我們新的 vite-plugin-nightwatch 外掛程式在正在使用 Vite 的專案中使用。我們最初的目標是支援 React 和 Vue 元件,以便我們可以從社群收集一些初步回饋。
一旦 Vue 和 React 支援穩固建立,我們將擴展到新增其他框架,例如 Svelte 和 Lit。
安裝
目前,可以使用 NPM 安裝新的 Vite 外掛程式
npm install vite-plugin-nightwatch組態
更新您的 Vite 設定
import { defineConfig } from 'vite'
import nightwatchPlugin from 'vite-plugin-nightwatch'
export default defineConfig({
plugins: [
// ... other plugins, such as vue() or react()
nightwatchPlugin()
]
})更新您的 Nightwatch 設定並將外掛程式新增到清單中
module.exports = {
plugins: ['vite-plugin-nightwatch'],
// ... other nightwatch settings
}如需更多使用詳細資料、範例和 API 文件,請前往 Github 頁面
完整範例
我們也為 React 和 Vue 整理了範例專案,展示如何使用此外掛程式。
這兩個專案都在持續開發中,因此請密切關注它們的更新。
Vue 元件範例測試
以下是一個基本的 Vue 元件測試範例。它正在測試一個以 Vue 撰寫的基本 Form 元件,該元件位於 這裡,作為此外掛程式的一部分
describe('Render Vue Component test', function() {
let formComponent;
before(async function() {
formComponent = await browser.mountVueComponent('/test/components/vue/Form.vue', {});
});
it('checks the vue component', function(browser) {
browser.expect.element(formComponent).to.be.present;
browser.setValue('#movie-input', 'Fargo');
const inputEl = formComponent.find('input[type="radio"][value="3"]');
browser.expect(inputEl).to.be.present;
browser.click(inputEl);
browser.expect(formComponent.property('rating')).to.equal('3');
browser.expect(formComponent.property('title')).to.be.a('string')
.and.equal('Fargo');
});
});您可以像任何其他 Nightwatch 測試一樣執行此測試,或只是複製/分支專案並執行包含的測試
git clone git@github.com:nightwatchjs/vite-plugin-nightwatch.git
npm install
npx nightwatch test/specs/vue/testVueComponent.js --env vue請確保 Vite 開發伺服器已啟動並執行,使用
npm run dev從 Nightwatch 以程式設計方式執行 Vite 開發伺服器
也可以從 Nightwatch 全域 before 鉤子啟動 Vite 開發伺服器,並在 after 鉤子中將其關閉。
我們外掛程式就是這樣做的,以便執行其自身的測試 詳細資料在 Readme 中提供。未來的 Nightwatch 外掛程式版本將提供此功能,您可以執行元件測試,無論您的專案是否基於 Vite。
除錯元件測試
在 Nightwatch 中除錯元件測試不像除錯常規的 Node.js 應用程式或服務那麼簡單,因為 Nightwatch 需要將程式碼注入到瀏覽器中以渲染元件。
但是,當在 Chrome 中執行測試時,您可以使用開發人員工具直接在瀏覽器中進行除錯。為此,Nightwatch 提供 2 個 CLI 旗標
--devtools- 當此設定為開啟時,Chrome 開發人員工具將會自動開啟--debug- 這會導致測試執行在元件渲染後立即暫停
使用 Nightwatch 進行元件測試的優點
使用 Nightwatch 進行元件測試的主要優點和動機是易於使用,並與端對端測試的執行方式一致。使用 Nightwatch,您已安裝所有內容,因此在測試方面無需再進行任何設定。
而且由於測試是由 CLI 測試執行器完成的,因此我們也可以存取 作業系統級別的 API,並且我們也可以存取 Vite 執行器 API,因此我們可以執行 Vite 和 Nightwatch 之間更進階的整合,但我們將把這一項留到未來更新。
唯一的缺點是它會比 JSDom 渲染器慢一點,可能也比 Karma Runner 慢一點。但是,我相信它透過提供更可靠、易於使用的解決方案、更好的報告和整體更好的體驗來彌補了這一點。一旦您啟用平行處理,那麼我認為速度將不再是問題。

