簡介
Nightwatch 網頁測試系列
歡迎來到我們的部落格系列,內容是關於使用 Nightwatch 在真實瀏覽器中測試網站和網頁應用程式。我們將逐步介紹學習測試的過程。
- 入門 (您在這裡)
- 網站的複雜情境與測試
- 專注於頁面物件模型 (POM) 的測試編寫模式
- 產生具有DOM 歷史記錄的 HTML 報告,以進行徹底分析
- 使用 Nightwatch 建立自訂指令
此外,我們將探索 Nightwatch 的兩個強大功能
- Inspector 工具,讓您可以使用圖形介面編寫測試,以及
- Chrome Recorder,讓您無需編寫程式碼即可建立測試。我們將引導您有效使用這些工具。
為了確保全面測試,我們還將討論
- 在 CI – GitHub Actions 上執行測試
- 使用 BrowserStack 進行跨瀏覽器測試
- 在行動瀏覽器上執行測試
在本系列結束時,您將擁有 Nightwatch 網頁測試的紮實基礎,使您能夠確保網頁專案的品質和可靠性。
在這第一篇部落格文章中,我們將重點介紹 Nightwatch 的入門。從設定 Nightwatch 到編寫您的第一個測試和產生報告,我們將提供逐步指南,讓您開始使用 Nightwatch 進行網頁測試之旅。您也可以觀看這篇文章的影片教學。
測試領域簡介
軟體測試包含各種測試類型,以確保應用程式的品質和可靠性。單元測試驗證個別程式碼單元,整合測試檢查元件互動,而 API 測試則專注於 API 功能。視覺迴歸測試偵測視覺變化,而端對端測試則涵蓋整個應用程式流程。可存取性測試確保使用者體驗的包容性。跨瀏覽器測試保證在不同瀏覽器上的相容性,而行動測試則確保在行動裝置上的最佳效能。每種類型的測試都有特定的目的,並有助於確保高品質的軟體產品。
Nightwatch 🦉 簡介
Nightwatch 是一個不妥協的測試自動化框架,簡化了開發人員的網頁和行動測試。Nightwatch 配備了一套強大的工具,可讓您在網頁和原生行動應用程式上編寫、執行和除錯測試。它可以與常用的測試工具和服務無縫整合,實現高效的測試執行和結果分析。
設定 Nightwatch
讓我們開始吧。首先,我們需要在開發環境中設定 Nightwatch。無論您是啟動新專案還是將 Nightwatch 整合到現有專案中,我們都能滿足您的需求。
npm init nightwatch <project-name>如果您已經有現有的網頁應用程式,請進入根資料夾並執行以下命令。
npm init nightwatchNightwatch 將會詢問一系列問題。請回答以下問題。
? Select testing type to setup for your project
❯◉ End-to-End testing
? Select language + test runner variant
❯ JavaScript / default
? Select target browsers
❯◉ Chrome
? Enter source folder where test files are stored
test
? Enter the base_url of the project
https://nightwatch.dev.org.tw/
? Select where to run Nightwatch tests On
❯ localhost
? Allow Nightwatch to collect completely anonymous usage metrics?
❯ Yes
? Setup testing on Mobile devices as well?
❯ No, skip for now設定 Nightwatch 就是這麼簡單!一旦您回答了問題,Nightwatch 就會安裝所有必要的相依性,並為您的開發環境準備好編寫測試。對於新專案和現有專案,過程完全相同。您可以在我們的指南中閱讀更多關於安裝的資訊。
您的第一個測試
現在是令人興奮的部分 – 編寫您的第一個測試!我們將引導您了解使用 Nightwatch 建立測試腳本的基本原理。
Nightwatch 支援常用的 BDD 介面來編寫測試 – describe 和 it 格式。讓我們從定義第一個測試的規格開始。在這個測試中,我們將前往 Nightwatch 的首頁,並檢查標題是否正確 → “Introducing Nightwatch v3”。
在 /test 資料夾下建立一個名為 home.spec.js 的檔案,並包含以下程式碼。
describe('Nighwatch homepage', function() {
it('Should have the correct title', function(browser) {
browser.navigateTo('/').assert.textEquals('h1', 'Introducing Nightwatch v3')
})
})說明
browser.navigateTo('/') - 我們要求瀏覽器從安裝期間定義的啟動 URL 前往路徑 '/'。您可以在設定檔 nightwatch.conf.js 中編輯此設定。
.assert.textEquals('h1', 'Introducing Nightwatch v3') - 我們使用 textEquals 函數驗證選取器為 h1 的元素中的文字是否等於 "Introducing Nightwatch v3"。
執行
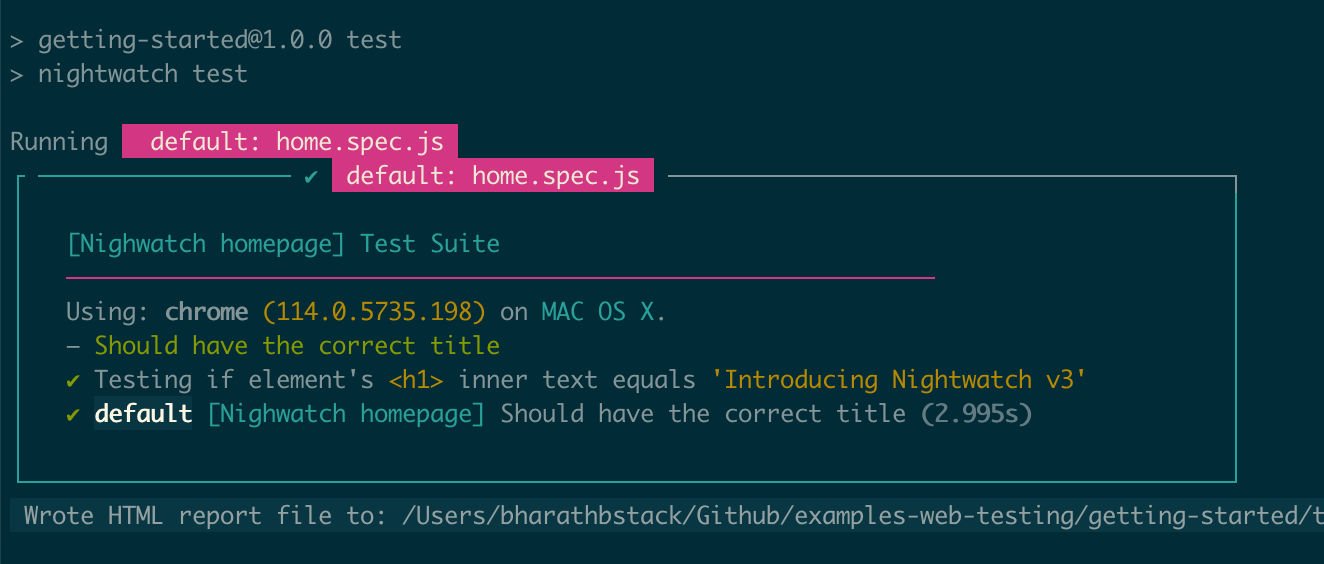
儲存測試腳本後,就可以使用 Nightwatch 執行它了。前往您的命令列並輸入以下命令。
npx nightwatch test您應該會看到 Chrome 瀏覽器開啟,導覽至 Nightwatch 首頁並關閉。命令列應該有以下內容。

報告與除錯
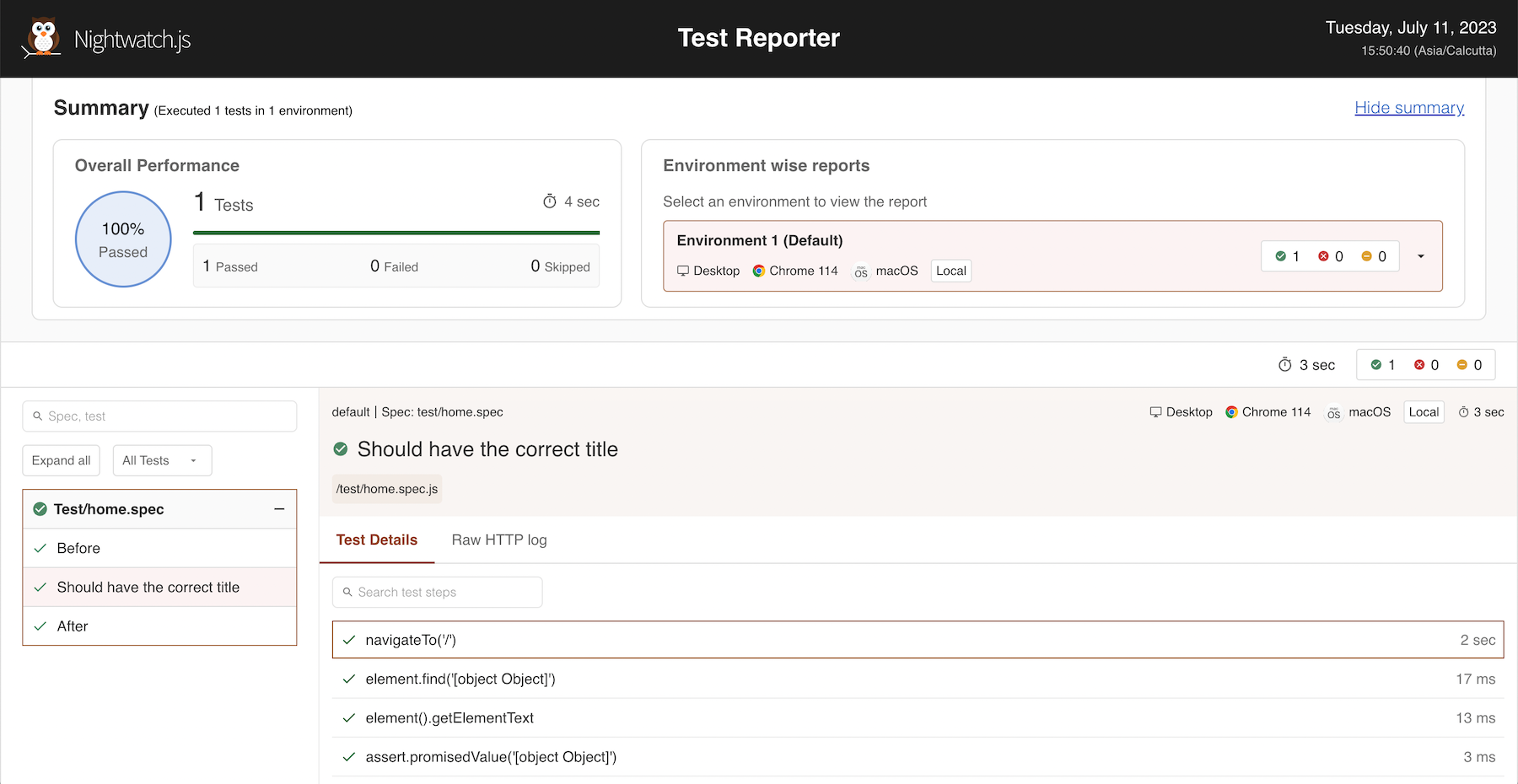
執行測試後,Nightwatch 會產生詳細報告,提供寶貴的見解。複製 HTML 報告檔案路徑,並將前綴 file:// 貼到瀏覽器中,您將看到以下報告。當我們編寫複雜測試並遇到問題時,可以檢查此報告以進行除錯。

接下來
探索複雜測試案例和進階技術
您已經學習了如何使用 Nightwatch 設定測試環境,並成功編寫了一個端對端測試。在我們的下一篇部落格文章中,我們將深入探討網站測試領域 – 處理複雜測試情境的策略,例如多標籤互動、複雜選取器、iFrame、複製/貼上、屬性斷言、使用 async/await、與 DOM 元素互動、執行用戶端 JS 等。敬請期待我們即將發佈的部落格文章「網站複雜測試情境」。
加入我們的社群 💬
如果您有任何問題,請隨時訪問我們的 Discord 伺服器並打個招呼。我們的社群隨時提供支援、分享見解,並協助您解決任何與測試相關的問題。我們歡迎您的積極參與,並期待在我們的 Discord 社群中與您聯繫。
祝您測試愉快!🎉
影片教學