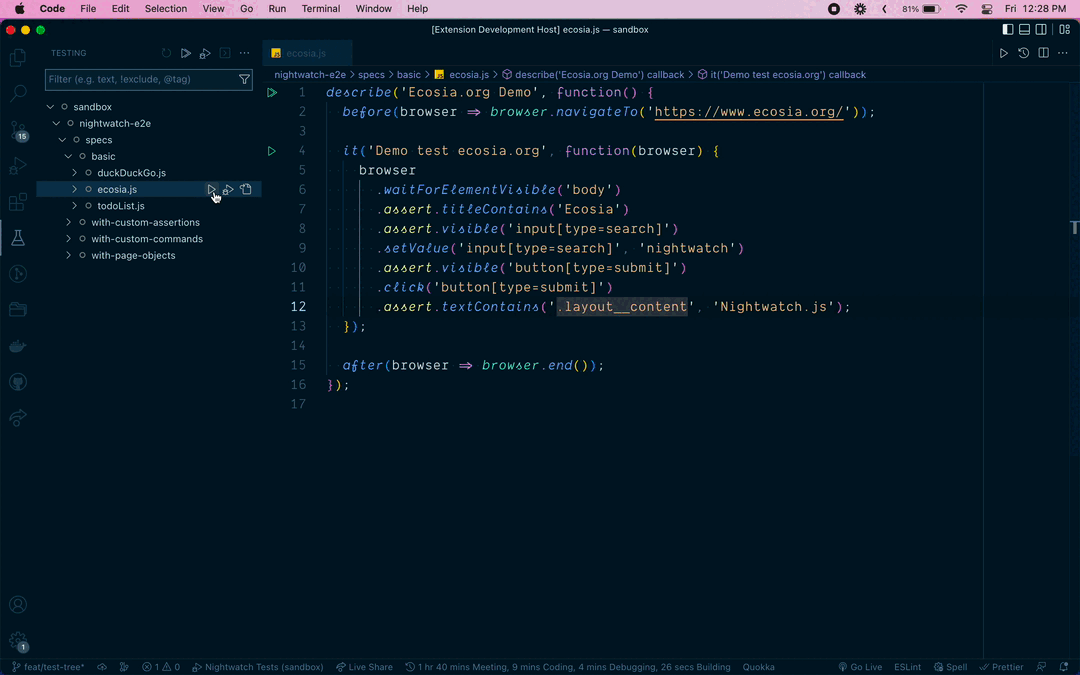
我們很高興地分享,您現在可以直接從 VS Code 中執行和偵錯您的 Nightwatch 測試,而無需切換畫面或視窗。如果您有 Nightwatch conf.js 檔案,擴充功能會自動啟動。您也可以使用「安裝 Nightwatch」動作手動新增它。
身為開發人員,我們常常會有處於心流或專注狀態的時刻,在那一刻產生的程式碼品質是我們最好的。然而,最小的分心都可能使您脫離這種狀態。適用於 VS Code 的新 Nightwatch 擴充功能讓您能夠直接在 VS Code 中執行和偵錯測試,從而幫助您保持專注。
以下是您可以使用擴充功能執行的操作
輕鬆安裝
如果您有 nightwatch.conf.js 檔案,擴充功能會自動啟動。您也可以使用「安裝 Nightwatch」動作手動新增它。安裝指南會詢問您要安裝的瀏覽器選擇。

執行和偵錯您的測試
從側邊欄或使用執行命令執行單個或多個測試。透過設定中斷點輕鬆偵錯您的測試。VS Code 將在您設定的中斷點處暫停您的測試。


檢視測試結果
此擴充功能為您簡化了測試結果。您可以檢視個別或匯總的測試結果,也可以在 VS Code 終端機中檢視測試執行的輸出。

如需更多詳細資訊,請查看 VS Code 擴充功能這裡。您也可以在 GitHub 上提出問題,或在 Discord 上討論您有的任何問題。