在構成軟體測試金字塔的所有測試類型中,端對端 UI 測試被認為是最難管理、執行速度慢、不穩定、容易出錯,有時甚至完全不切實際的測試。 只要看看 ThoughtWorks 部落格最近發布的一篇文章就知道了 – 作者回憶起一個工程團隊在被問及 UI 測試狀態時的回應
「嗯,我們有一些 Selenium 測試,但它們非常脆弱。它們似乎總是壞掉,所以我們很少運行它們。」
不僅如此,只要看看 Cypress 專案背後的團隊在他們的網站上寫的內容,似乎軟體測試在軟體開發人員中沒有受到歡迎:「測試很糟糕。這是每個開發人員都害怕的部分。」
UI 測試到底是什麼原因讓它們如此脆弱和「令人害怕」? Cypress 團隊還聲稱,前端測試在過去十年中沒有發展,至少沒有像 Web 開發那樣快速發展。
網際網路速度更快,但網站卻沒有
首先,Web 開發在過去十年中並沒有真正發展多少,或者這一切都取決於你對「發展」的定義。 當然,有 webpack 和 React 和 ES6,但根據 httparchive.org 的數據,儘管網際網路速度穩步提高,硬體也快速進步,但過去 10 年來,網頁載入時間的中位數基本保持不變。 因此,可以肯定地說網際網路速度更快,但網站卻沒有。 此外,正如 Skypack 工具背後的團隊所指出的,「為 Web 構建從未如此複雜。」
考慮到這一點,我可以很有信心地斷言,實際上 Web 開發並沒有真正發展多少,儘管我們現在擁有更好、更複雜的工具。 另一方面,前端測試確實發展了,並且仍在多個方面發展,甚至可能比 Web 開發本身更快。
程式碼編寫與測試
開發人員「害怕」測試,只是因為整個軟體產業都對軟體開發流程採取了二元對立的觀點。 我們有這一邊的開發人員,他們總是承諾要構建很酷的東西,嘗試最新的技術等等,而我們在另一邊有測試和品質保證,開發人員通常認為這太繁瑣且令人不愉快。
要說服開發人員相信軟體測試像前端開發一樣令人興奮和酷炫,需要發揮一些想像力。 只要開發和測試之間存在這種二元性,開發人員害怕測試部分(或許品質工程也害怕開發人員對不斷變化和流暢性的執著),測試將繼續變得脆弱和容易出錯,這將導致整體品質不佳。
我想表達的是,程式碼編寫和測試不是彼此獨立的兩個活動。 測試是軟體開發不可或缺的一部分,就像程式碼編寫一樣。 每個認為測試不是他們工作的開發人員,仍然在進行某種形式的測試。 他們只是沒有以自動化的方式進行,而是以手動、繁瑣且有些隨機的方式進行。
使用 Nightwatch 進行 UI 自動化
大約十年前,當 Node.js 發布時,幾乎沒有任何可用的工具可以使用 JavaScript 進行端對端測試,而現有的工具需要大量的努力才能以有效的方式設定和使用。 然而,如今,有幾個由 Node.js 提供支援的 UI 測試框架,它們都承諾提供快速安裝、以 JavaScript 編寫的穩定測試。
當然,您必須花費數小時甚至數天才能設定 UI 自動化專案的日子已經過去了。 使用 Nightwatch,現在只需一兩分鐘即可使用 Chrome、Firefox、Safari 以及內建的 Selenium Grid 和 Browserstack 支援來啟動並運行測試自動化專案。 添加其他服務也很容易。
但是測試仍然脆弱或容易出錯嗎? 是的,這是與 UI 測試,尤其是 Selenium 測試一起使用的兩個最流行的形容詞。 在 Nightwatch 中,現在幾乎可以找到您對開放原始碼框架的所有期望,以減輕測試運行中的脆弱性和錯誤,例如元素的隱式等待、失敗斷言的自動重試、失敗測試案例的重試、網路錯誤的重試等等。 我們的計畫不僅是嘗試檢測和減輕錯誤,而是使其不可能發生。
什麼是回饋迴圈?
回饋迴圈是由以下步驟組成的迭代活動:計劃、編碼、驗證、退出 – 計劃程式碼變更、實施它,然後驗證結果是否符合預期的過程。
回饋迴圈在軟體開發和其他領域中無處不在。 我第一次聽到這個概念是從一位同事那裡聽到的,他在 2010 年的 jQuery 會議上做了一場簡報。 回饋迴圈是敏捷軟體方法論中的一個常見概念,但相同的概念也存在於控制理論、生物學、數學、工程學等領域。 即使地球的氣候系統也存在回饋迴圈。
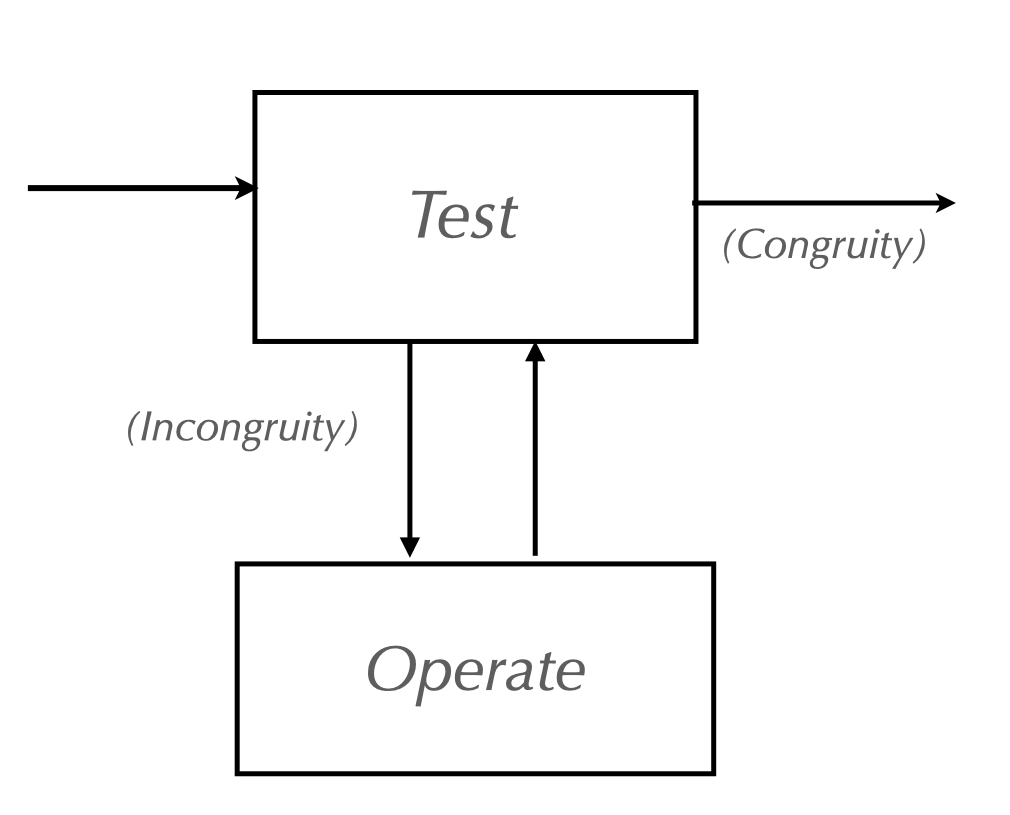
認知科學的創始文本之一,《計劃與行為結構》(1960) 引入了回饋迴圈的早期形式,作為人類行為的基本單位。 作者確定了以下步驟:測試-操作-測試-退出,這構成了一個 TOTE 單元。 正如他們所描述的,「在最弱的形式中,TOTE 只是簡單地斷言,生物體執行的操作不斷受到各種測試結果的指導。」 1

回饋迴圈是神經系統的基本組成部分2。 這讓我想到我較早的觀點,即每個說他們在過程中不進行測試的開發人員,仍然在進行某種形式的測試。 我們必須完成的任何任務,無論是實施新功能還是修復錯誤,該過程都至少涉及一個回饋迴圈 – 一個 TOTE 單元,通常具有多次迭代。
完成任務
這是一個任務範例。Browserstack 是 Nightwatch 使用者的熱門選擇,他們希望在包含多個桌面和行動瀏覽器的分散式雲端基礎架構上運行測試。
假設您是一位正在建構 Browserstack Automate UI 儀表板的開發人員,而您的任務是在清單中即時顯示新的 Nightwatch 測試。
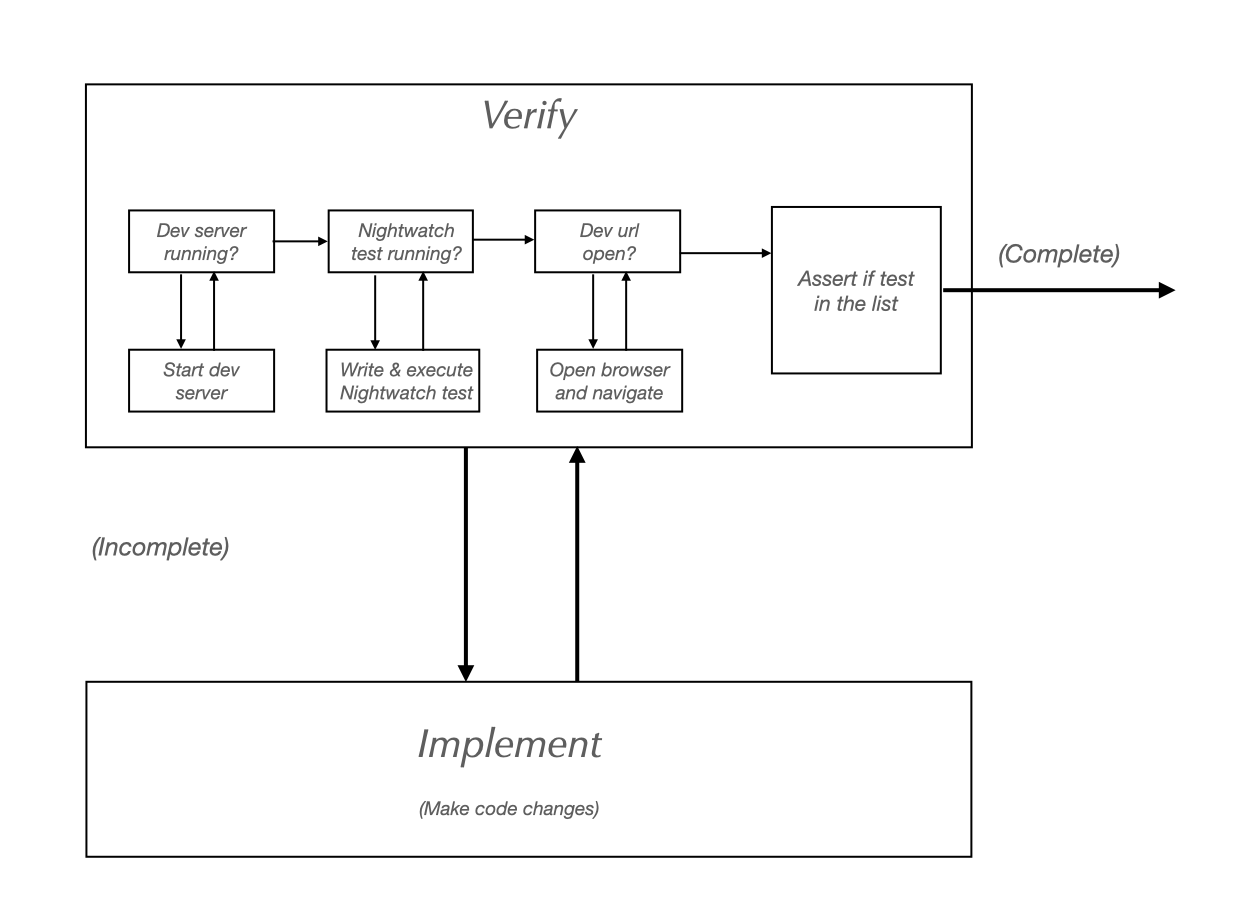
考慮到上述 TOTE 單元,測試階段將非常複雜,並且將涉及在斷言該功能是否成功實施(將停止迴圈的條件)之前需要的一些不同操作。 其中甚至還有一些子回饋迴圈。

實施變更後,您需要執行以下手動驗證步驟
- 確保本機開發伺服器正在運行
- 針對本機開發後端執行範例測試腳本
- 開啟瀏覽器並導覽至本機開發網址(或重新載入頁面)
- 檢查測試腳本是否出現在儀表板清單中
如何縮短回饋迴圈
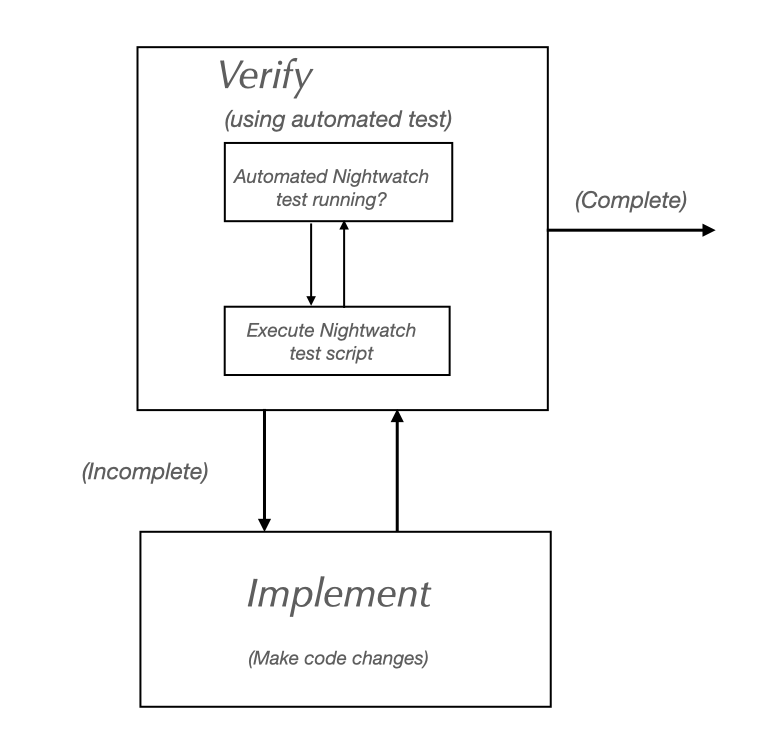
實施階段在每次迭代中是可變的,但測試階段是相當固定的,每次都涉及相同的步驟和大致相同的工作量。 因此,如果我們設法縮短它,不僅執行起來會不那麼複雜,而且會更短。
幸運的是,現在我們可以自動化準備階段涉及的所有手動步驟,並且我們還可以新增測試斷言來驗證是否滿足了條件(在儀表板清單中顯示了執行的測試腳本)。 然後,回饋迴圈的實際測試階段將僅包含運行此新建立的自動化腳本。

示範專案
如果您仍然不相信,或許 這個示範專案 會有所幫助,該專案可在 Github 上找到。 該專案包含我上面描述的實驗的所有程式碼。
我在此處包含公用網址是為了提供可用的範例,但當然在實施階段,將改用開發伺服器。
以下是主要端對端測試所做的事情
- 針對 browserstack.com 服務執行登入
- 儲存維持後續測試執行會話狀態所需的 Cookie
- 在子程序中啟動第二個 Nightwatch 測試
- 斷言在 Browserstack 儀表板的清單中找到第二個測試。
透過使用此技術,您不僅會縮短回饋迴圈,而且當任務完成時,您還會有一個端對端測試,可用於迴歸測試和持續整合的目的。